W tym wpisie chciałem przedstawić dodatki do Visual Studio Code, których używam. Być może któryś z nich pomoże Ci w korzystaniu z VS Code.
Jeżeli nie wiesz, czym jest Visual Studio Code to kilka słów o nim możesz znaleźć w tym wpisie (tutaj). Extensions w Visual Studio pozwalają na bardziej efektywną pracę z narzędziem np.. podpowiadanie kodu, kolorowanie go, wstawianie kawałów kodu automatycznie, co przyśpiesza pisanie.
Ten wpis jest spisem dodatków, których używam i zawiera dodatki związane z wieloma językami jakich używam. Przejrzyj listę może coś Ci się spodoba. Czasem wracaj do tego wpisu. Wraz z poszerzaniem się Twojej wiedzy z zakresu IT kolejne dodatki z tej listy zaczną być dla Ciebie bardziej interesujące 🙂
Zaczynajmy !!!
Pisanie Aplikacji w oparciu o C#
- C#

Jest to dodatek, który pozwala na dużo prostsze pisanie kodu w języku C# za pomocą Visual Studio Code. Dzięki temu dodatkowi mamy mechanizm IntelliSense (podpowiedzi) dla języka C#, podświetlanie składni oraz wiele innych funkcjonalności. Dla osób, które chcą pisać kod w języku C# w Visual Studio Code pozycja obowiązkowa.
ExtensionId: ms-dotnettools.csharp
C# – Visual Studio Marketplace
- C# Extensions

Jest to dodatek, który również ułatwia życie podczas pisania kodu w C#. W normalnym Visual Studio stworzenie nowego pliku cs z nazwą klasy oraz namespace jest banalne, ale w Visual Studio Code nie ma takiej możliwości na starcie, ponieważ jest to edytor kodu. Dzięki temu dodatkowi łatwo można tworzyć pliki z klasami, Interfejsami, tworzyć konstruktory. Jest to dodatek, który przyśpiesza i ułatwia pisanie kodu w C#.
ExtensionId: jchannon.csharpextensions
C# Extensions – Visual Studio Marketplace
- vscode-solution-explorer

Jest to dodatek, dzięki któremu można łatwiej zarządzać naszym projektem, jeżeli posiada on plik sln. Jest to kolejny dodatek, który upodabnia Visual Studio Code do Visual Studio.
ExtensionId: fernandoescolar.vscode-solution-explorer
vscode-solution-explorer – Visual Studio Marketplace
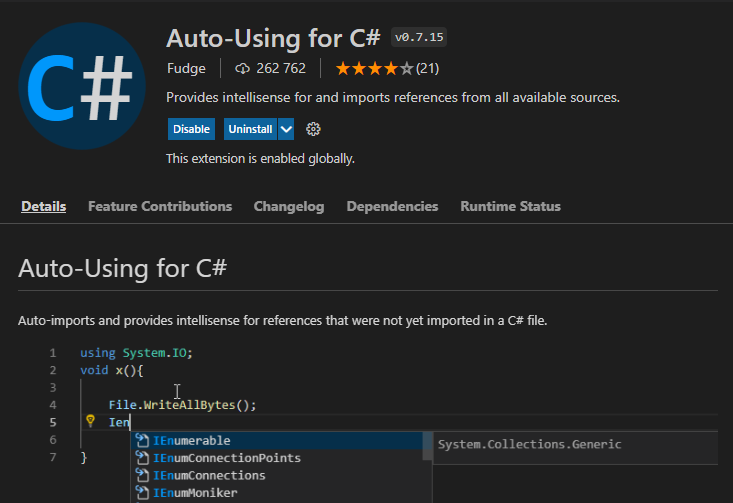
- Auto-Using for C#

Rozszerzenie, dzięki któremu pisząc kod w C# od razu dodawany jest using w początkowej sekcji pliku cs. Jest to coś, co w Visual Studio jest w standardzie, a w VS Code trzeba się wspomagać tym dodatkiem. Przyśpiesza pisanie kodu 🙂
ExtensionId: fudge.auto-using
Auto-Using for C# – Visual Studio Marketplace
- Visual Studio IntelliCode

Oficjalny dodatek od Microsoftu, dzięki któremu zyskujemy mechanizm podpowiedzi rodem ze zwykłego Visual Studio.
ExtensionId: visualstudioexptteam.vscodeintellicode
Visual Studio IntelliCode – Visual Studio Marketplace
- Nuget Package Manager

Dodatek, dzięki któremu w łatwy sposób możemy skorzystać z repozytorium nuget.
ExtensionId: jmrog.vscode-nuget-package-manager
NuGet Package Manager – Visual Studio Marketplace
- Super Sharp (C# extensions)

Dodatek pozwalający automatycznie dodać np. zależności w konstruktorze oraz zrobić mały refactor kodu.
ExtensionId: craigthomas.supersharp
Super Sharp (C# extensions) – Visual Studio Marketplace
Praca z Testami
- Test Explorer UI

Testy, testy i jeszcze raz testy. Testy to bardzo istotna część tworzenia aplikacji. Dzięki temu dodatkowi dostępna jest wizualna reprezentacja naszych testów z poziomu Visual Studio Code. Ogromnym plusem jest fakt, że to rozszerzenie wspiera wiele języków programowania.
ExtensionId: hbenl.vscode-test-explorer
Test Explorer UI – Visual Studio Marketplace
- Test Adapter Converter

Dodatek związany z poprzednim dodatkiem, który konwertuje Test Explorer UI API do natywnego VS Code testing
ExtensionId: ms-vscode.test-adapter-converter
Test Adapter Converter – Visual Studio Marketplace
- .Net Core Test Explorer

Kolejny dodatek związany z testowaniem kodu. Połączenie tych 3 dodatków powoduje, że obsługa testów jednostkowych z poziomu Visual Studio Code staje się naprawdę wygodna. W podstawowym Visual Studio jest to w standardzie. Tutaj, jak już wspominałem wcześniej, jest to edytor kodu, więc takie bajery, jak wygodniejsza obsługa testów, trzeba ogarnąć za pomocą rozszerzeń.
ExtensionId: derivitec-ltd.vscode-dotnet-adapter
.Net Core Test Explorer – Visual Studio Marketplace
- .NET Core Test Explorer (mam, ale nie używam)

Jest to rozszerzenie, które powinno sprawiać, że możemy łatwo przeglądać i odpalać poszczególne testy jednostkowe. Niestety w moim przypadku nie zawsze chciało ono działać poprawnie. Używałem go wcześniej, ale aktualnie kombinacja 3 poprzednich sprawia, że testy jednostkowe obsługuję wygodniej z poziomu VS Code. Być może kolejne update sprawią, że znowu skorzystam z tego dodatku. Wspominam o nim, bo być może u Ciebie będzie ono spełniało Twoje oczekiwania.
ExtensionId: formulahendry.dotnet-test-explorer
.NET Core Test Explorer – Visual Studio Marketplace
- Coverage Gutters

Świetny dodatek, który potrafi pokazać, które kawałki kodu są pokryte testami, a które jeszcze nie. Oczywiście najlepiej, żeby wszystko zawsze było na zielono :p
ExtensionId: ryanluker.vscode-coverage-gutters
Coverage Gutters – Visual Studio Marketplace
GIT
- Git Graph

Visual Studio Code ma wbudowaną możliwość pracy z Gitem, ale to rozszerzenie ułatwia pracę jeszcze bardziej. Fajnie przedstawia graficznie, jak wygląda nasze drzewko branchy.
ExtensionId: mhutchie.git-graph
Git Graph – Visual Studio Marketplace
- GitLens — Git supercharged

Sprawdzanie historii plików z tym dodatkiem staje się prawdziwą przyjemnością. Szybko, łatwo i przyjemnie można sprawdzać co zostało zmienione z commitu na commit. Prawie 13 mln pobrań też mówi swoje, jak bardzo popularny i fajny jest to extension.
ExtensionId: eamodio.gitlens
GitLens — Git supercharged – Visual Studio Marketplace
Angular, HTML i wszystko co frontendowe
- Angular Snippets

Ja w swojej pracy używam Angulara, jeżeli również go używasz to ten dodatek jest obowiązkowy 🙂
ExtensionId: johnpapa.angular2
Angular Snippets (Version 12) – Visual Studio Marketplace
- CSS Formatter

Prosty dodatek, który formatuje pliki CSS.
ExtensionId: aeschli.vscode-css-formatter
CSS Formatter – Visual Studio Marketplace
- HTML CSS Support

Piszesz kod HTML lub CSS to ten dodatek Ci się bardzo przyda.
ExtensionId: ecmel.vscode-html-css
HTML CSS Support – Visual Studio Marketplace
- HTML Snippets

Kolejny dodatek do HTML. Jak widzisz używam kilku dodatków do HTML, więc masz kilka propozycji. Może któryś przypadnie Ci do gustu bardziej.
ExtensionId: abusaidm.html-snippets
HTML Snippets – Visual Studio Marketplace
- IntelliSense for CSS class names in HTML

Dodatek, który wprowadza system podpowiedzi dla klas CSS.
ExtensionId: zignd.html-css-class-completion
IntelliSense for CSS class names in HTML – Visual Studio Marketplace
Edytor kodu
- Bookmarks

Podczas pracy z wieloma plikami czasami chcemy sobie zaznaczyć kilka miejsc w różnych plikach i łatwo do nich przechodzić. W Visual Studio jest taka opcja. Natywnie w Visual Studio Code tę funkcjonalność zapewnia np. to rozszerzenie.
ExtensionId: alefragnani.bookmarks
Bookmarks – Visual Studio Marketplace
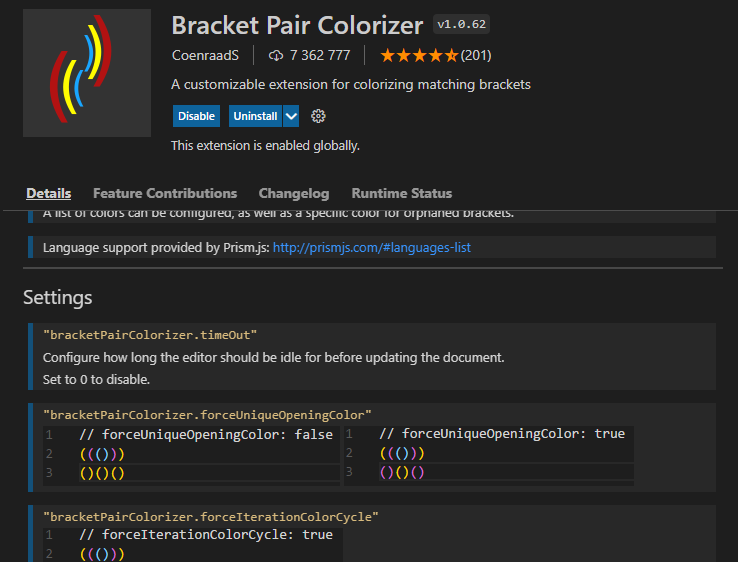
- Bracket Pair Colorizer

Kolorowanie nawiasów. Proste i bardzo ułatwiające pisanie kodu.
ExtensionId: coenraads.bracket-pair-colorizer
Bracket Pair Colorizer – Visual Studio Marketplace
- C# Colors

Dodatek równie prosty jak poprzedni. Fajnie pokazuje, jaki kolor kryje się np. pod zapisem w formacie RGB lub HEX.
ExtensionId: logerfo.csharp-colors
C# Colors – Visual Studio Marketplace
- Paste and Indent

Pozwala na wklejanie kodu, który zostanie od razu sformatowany poprawnie. Proste i przydatne.
ExtensionId: rubymaniac.vscode-paste-and-indent
Paste and Indent – Visual Studio Marketplace
- Path Intellisense

Podpowiadanie ścieżek do plików z poziomu edytora. Idealne np. kiedy chcemy dodać jakiś plik z grafiką lub plik CSS. Bardzo przydatne.
ExtensionId: christian-kohler.path-intellisense
Path Intellisense – Visual Studio Marketplace
- Studio Icons

Zamienia ikony w Visual Studio Code na te z Visual Studio. Fajne, jeżeli używamy raz Visual Studio, raz Visual Studio Code i chcemy, żeby ikony plików w Explorerze w obu narzędziach wyglądały tak samo. Uruchamiam czasami, jeżeli korzystam z Code i chcę mieć odczucie jak z Visual Studio. Nie zawsze używam Visual Studio, czasami muszę skorzystać z Code.
ExtensionId: jtlowe.vscode-icon-theme
Studio Icons – Visual Studio Marketplace
- vscode-icons

Rozszerzenie, które używam. Sprawia, że łatwiej szybkim rzutem oka rozróżnić jaki plik ma jakie rozszerzenie oraz jaki katalog do czego służy (jeżeli stosujemy odpowiednie nazewnictwo katalogów).
ExtensionId: vscode-icons-team.vscode-icons
vscode-icons – Visual Studio Marketplace
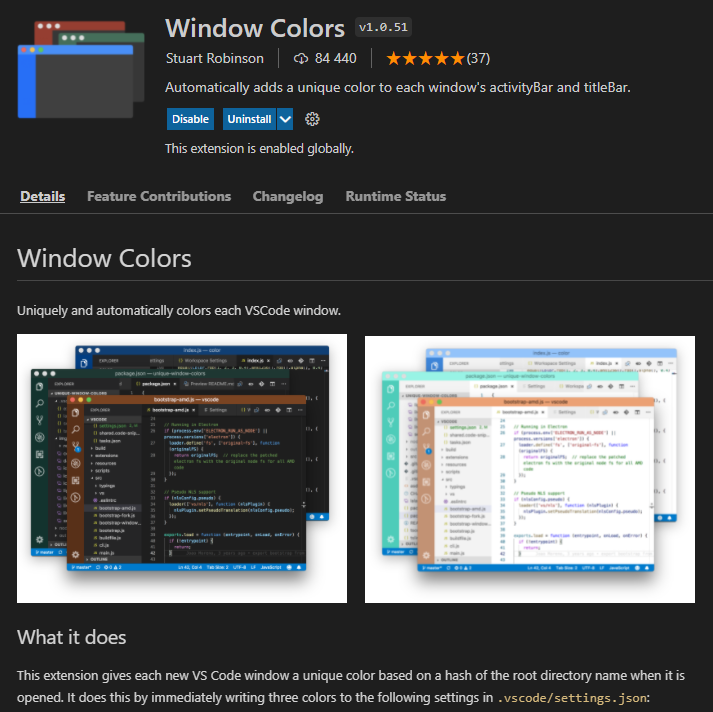
- Window Colors

Cudowne rozszerzenie, bez którego nie wyobrażam sobie pracy. Często mam otwartych kilka okien z Visual Studio Code. Dzięki temu rozszerzeniu ustawiam jaki projekt ma mieć jaki kolor w Visual Studio Code, przez co przełączając się między aplikacjami wiem od razu, w jakim projekcie jestem. Jeżeli masz uruchomione więcej niż jeden projekt w jednym czasie i przełączasz się między nimi, to musisz mieć ten dodatek.
ExtensionId: stuart.unique-window-colors
Window Colors – Visual Studio Marketplace
- Zoom Bar

Kiedy pokazujesz coś komuś i potrzebujesz powiększyć Visual Studio Code, możesz użyć kombinacji klawiszy Ctrl + lub Ctrl -. Z tym dodatkiem możesz to zrobić bardziej precyzyjnie oraz wiesz na bieżąco, jak powiększone jest Twoje Visual Studio Code.
ExtensionId: wraith13.zoombar-vscode
Zoom Bar – Visual Studio Marketplace
- Comment Translate

Jeżeli pracujesz w projekcie, w którym komentarze nie są w języku polskim lub angielskim, to ten dodatek bardzo się przydaje.
ExtensionId: intellsmi.comment-translate
Comment Translate – Visual Studio Marketplace
- VS Code Counter

Fajny dodatek, jeżeli chcemy sprawdzić, ile linijek kodu znajduje się w naszych projektach.
ExtensionId: uctakeoff.vscode-counter
VS Code Counter – Visual Studio Marketplace
Docker
- Docker

Dodatek do obsługi dockera. Jeżeli nie wiesz, czym jest docker spokojnie w kolejnych wpisach będę o tym opowiadał. Na początku swojej drogi nie musisz tego jeszcze wiedzieć.
ExtensionId: ms-azuretools.vscode-docker
Docker – Visual Studio Marketplace
- Remote – Containers

ExtensionId: ms-vscode-remote.remote-containers
Remote – Containers – Visual Studio Marketplace
- Remote – WSL

ExtensionId: ms-vscode-remote.remote-wsl
Remote – WSL – Visual Studio Marketplace
Komunikacja z API
- REST Client

Do wykonywania strzałów do API używam kilku narzędzi zewnętrznych, ale mam też kilka dodatków, dzięki w którym możliwe i wygodne staje się strzelanie do API z poziomu Visual Studio Code. Jednym z nich jest właśnie REST Client. Prosty i przyjemny w użyciu.
ExtensionId: humao.rest-client
REST Client – Visual Studio Marketplace
- Thunder Client

Kolejny klient do obsługi strzałów do API. Również bardzo fajny i przydatny. W zależności od projektu używam albo tego albo Rest Client.
ExtensionId: rangav.vscode-thunder-client
Thunder Client – Visual Studio Marketplace
SQL
- Data Workspace

ExtensionId: ms-mssql.data-workspace-vscode
Data Workspace – Visual Studio Marketplace
- SQL Database Projects

ExtensionId: ms-mssql.sql-database-projects-vscode
SQL Database Projects – Visual Studio Marketplace
- SQL Server (mssql)

ExtensionId: ms-mssql.mssql
SQL Server (mssql) – Visual Studio Marketplace
PowerShell
- PowerShell

ExtensionId: ms-vscode.powershell
PowerShell – Visual Studio Marketplace
Flutter
- Dart

Jakiś czas temu zainteresowałem się Flutterem i tworzeniem aplikacji w oparciu o tą technologię. Jest to jeden z kilku dodatków, które używam i ułatwiają mi pracę przy tworzeniu rozwiązań mobilnych.
ExtensionId: dart-code.dart-code
Dart – Visual Studio Marketplace
- Flutter

ExtensionId: dart-code.flutter
Flutter – Visual Studio Marketplace
- Flutter Widget Snippets

ExtensionId: alexisvt.flutter-snippets
Flutter Widget Snippets – Visual Studio Marketplace
- Awesome Flutter Snippets

ExtensionId: nash.awesome-flutter-snippets
Awesome Flutter Snippets – Visual Studio Marketplace
- Bloc

ExtensionId: felixangelov.bloc
bloc – Visual Studio Marketplace
Uff dużo tego.
A jakie rozszerzenia Ty używasz? 🙂