Dzisiaj wracamy do tematu Visual Studio. W tym wpisie dowiesz się jak wygląda to narzędzie oraz jakie są ważne ustawienia.
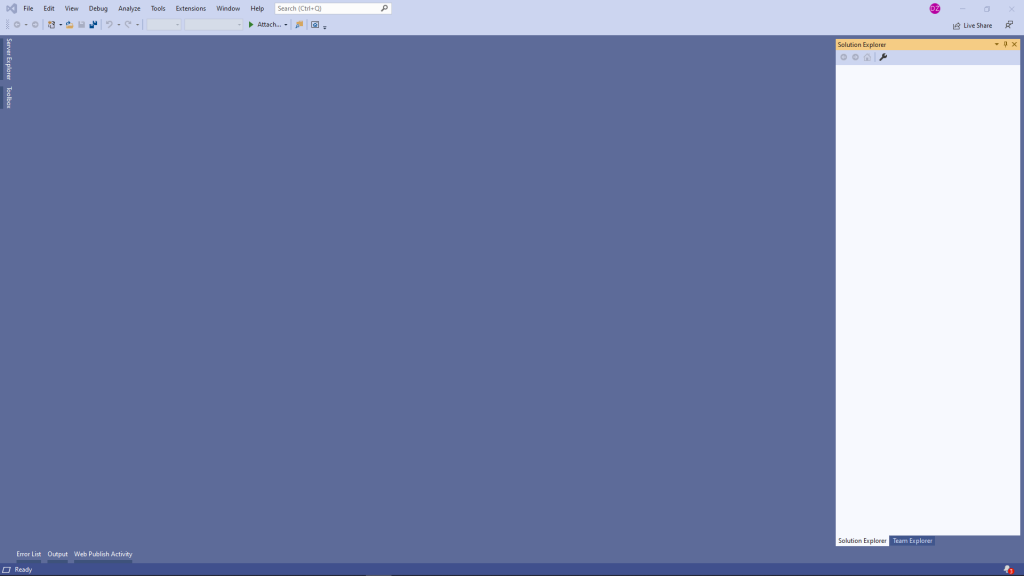
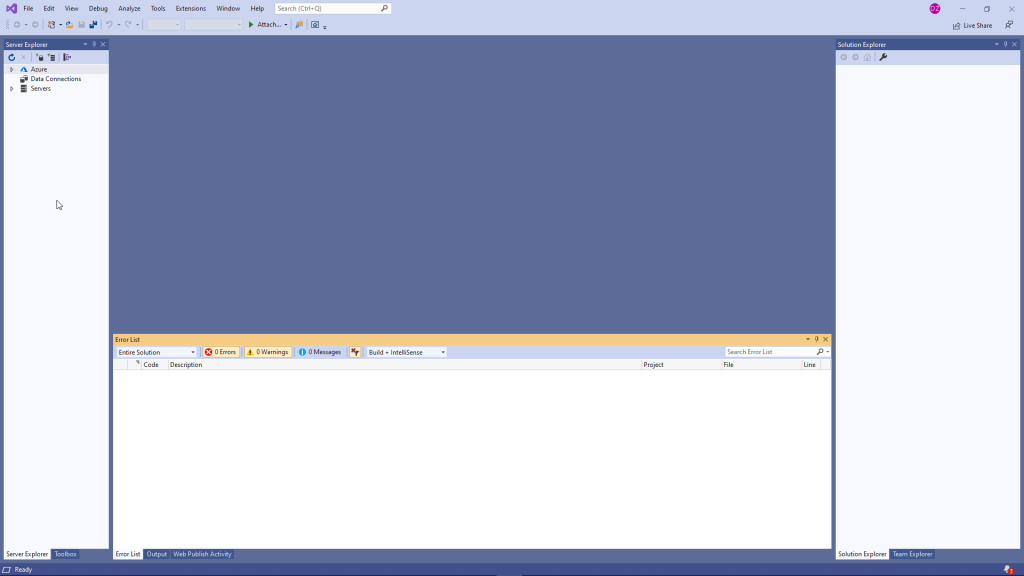
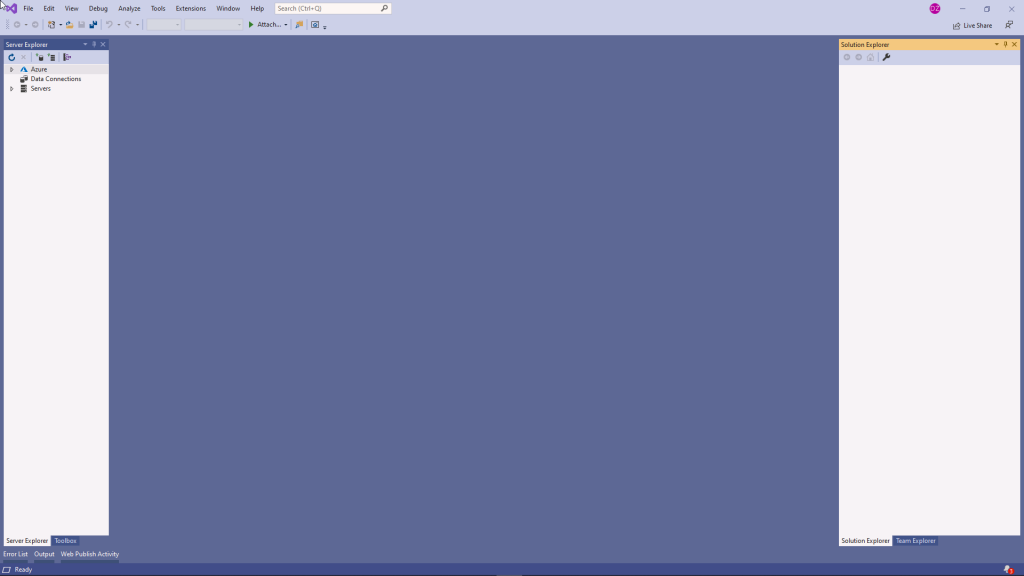
W ostatnim wpisie dotyczącym Visual Studio (wpis tutaj) skończyliśmy na oknie, które widzisz poniżej. Jest to widok okna, w którym nie utworzyliśmy jeszcze żadnego projektu.


Narzędzie Visual Studio jest podzielone na kilka części. Na samej górze znajduje się menu rozwijane z opcjami:
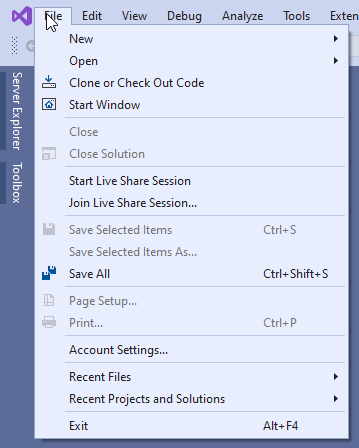
- File – tutaj możemy znaleźć podstawowe funkcje jak stworzenie nowego projektu, stworzenie nowego pliku, otworzenie istniejącego pliku lub projektu, zamknięcie Visual Studio.

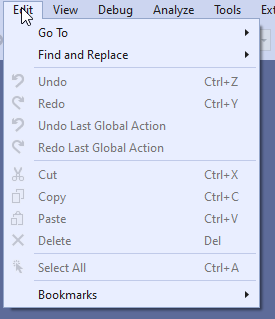
- Edit – tutaj znajdziemy takie funkcje jak cofnij, kopiuj, wklej, usuń lub opcję wyszukiwania w plikach “Find and replace”.

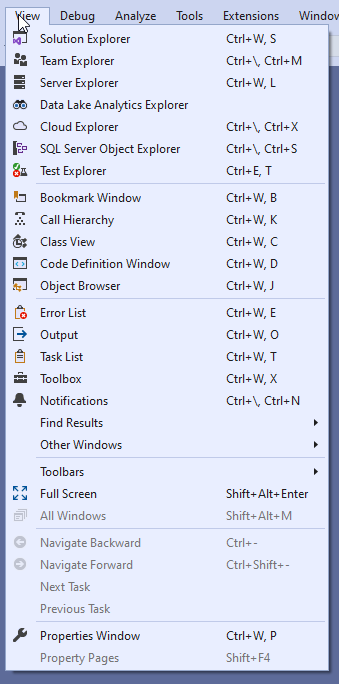
- View – tutaj znajdziemy już trochę więcej zaawansowanych funkcji. Głównie są to funkcje związane z sekcjami, które możemy przypinać do krawędzi Visual Studio (o tym za chwilę). Znajdziemy tu takie funkcje jak otworzenie okienka z wszystkimi plikami projektu “Solution Explorer” czy otworzenie okienka z listą błędów w naszej aplikacji “Error List”.

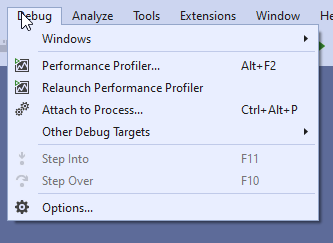
- Debug – w tej sekcji możemy uruchomić nasz program oraz linijka po linijce śledzić co się dzieje z naszym kodem.

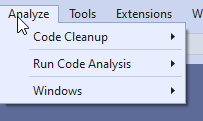
- Analyze – tutaj znajdziesz funkcje, które pozwalają na automatyczne czyszczenie kodu tak, żeby był bardziej przejrzysty i lepiej napisany.

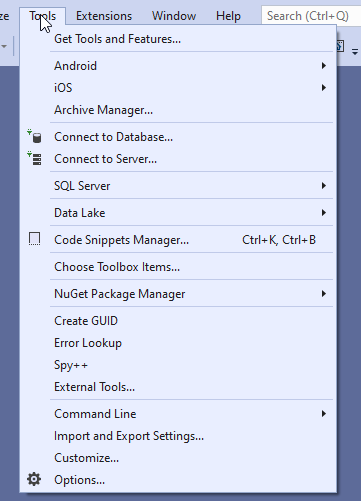
- Tools – tutaj znajdziemy m.in. opcje, które pozwolą połączyć się nam z bazą danych, ustawić emulator telefonów z Androidem oraz iOS. Znajdziemy tutaj też opcje Visual Studio “Options…” gdzie jest cała masa ustawień programu.

- Extensions – w tej sekcji można zarządzać dodatkami, które można dodać do Visual Studio. Visual Studio ma możliwość dodania rozszerzeń, które usprawniają pracę. Są to rozszerzenia pisane zarówno przez Microsoft jak i przez zewnętrzne firmy oraz prywatne osoby.

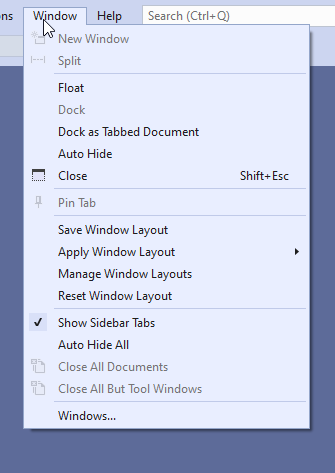
- Window – w tej sekcji możemy zarządzać oknami w naszym Visual Studio. Po utworzeniu projektu można np. otwierać nowe pliki z kawałkami kodu.

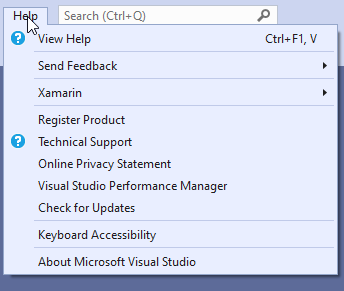
- Help – tutaj znajdziemy pomoc. Możemy z tego menu sprawdzić jaka jest wersja naszego Visual Studio oraz zaktualizować nasze narzędzie.

- Pasek wyszukiwania – tutaj jesteśmy w stanie wyszukać każdą funkcje i opcję z Visual Studio. Wystarczy, że zaczniemy wpisywać jej nazwę.

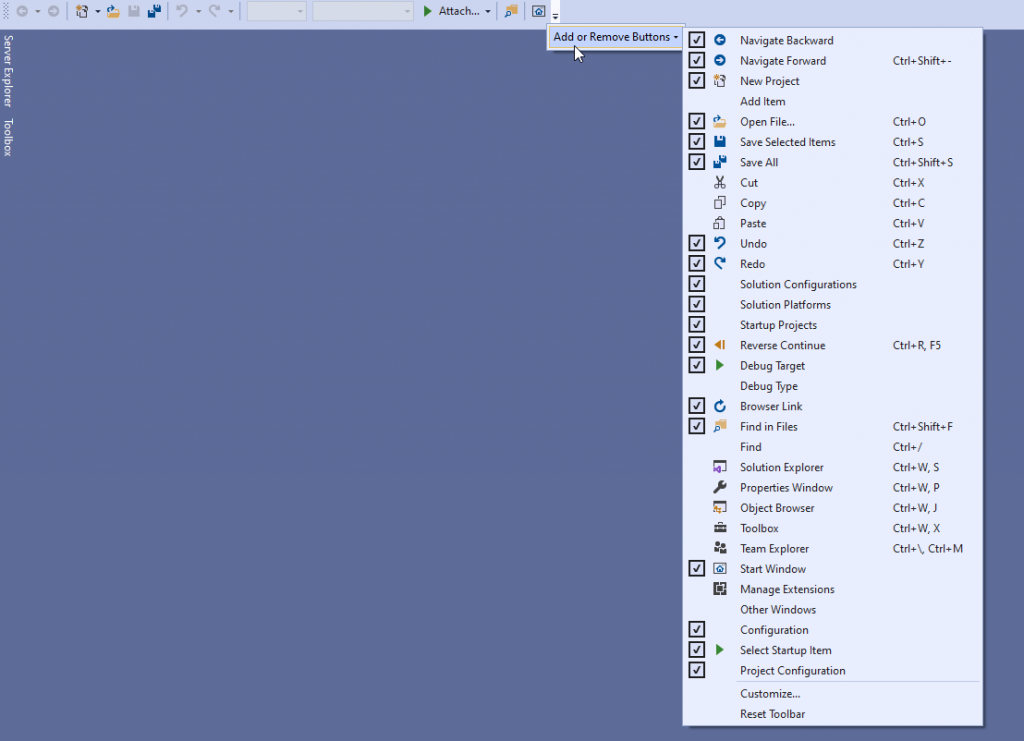
Poniżej mamy sekcję z guzikami, które ułatwiają pracę z Visual Studio. Są to często skróty do funkcji, które są schowane gdzieś głęboko w ustawieniach. Na końcu jest opcja “Dodaj”, “Usuń” przyciski. Możemy dodawać oraz usuwać dodatkowe sekcje z guzikami tak, żeby mieć tam te, które są nam potrzebne do pracy. Znajdziemy tam skróty do funkcji m.in. Dodaj plik, cofnij, kopiuj itd.


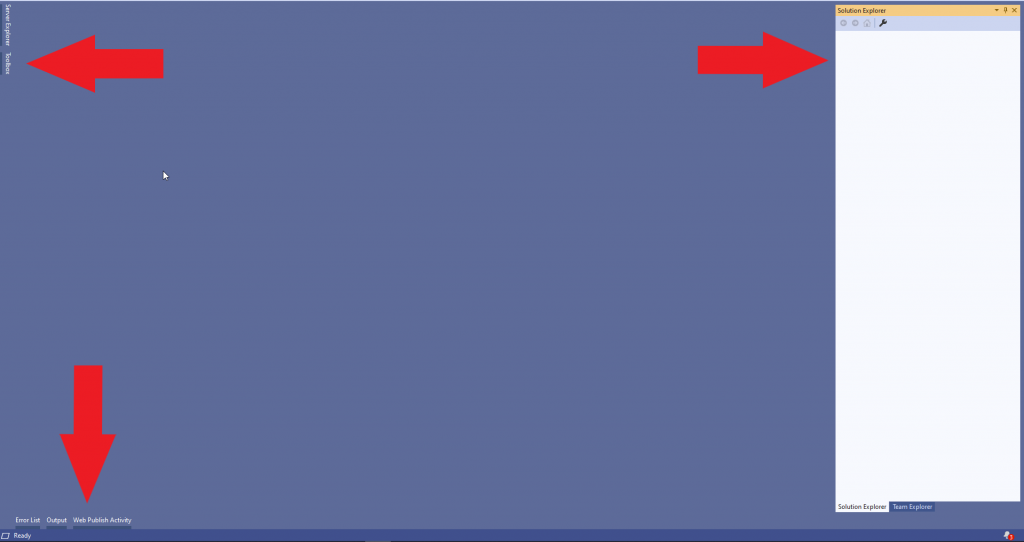
Obszar roboczy jest podzielony na 4 części:
- Lewy pasek z oknami
- Prawy pasek z oknami
- Dolny pasek z oknami
- Środkowa część robocza

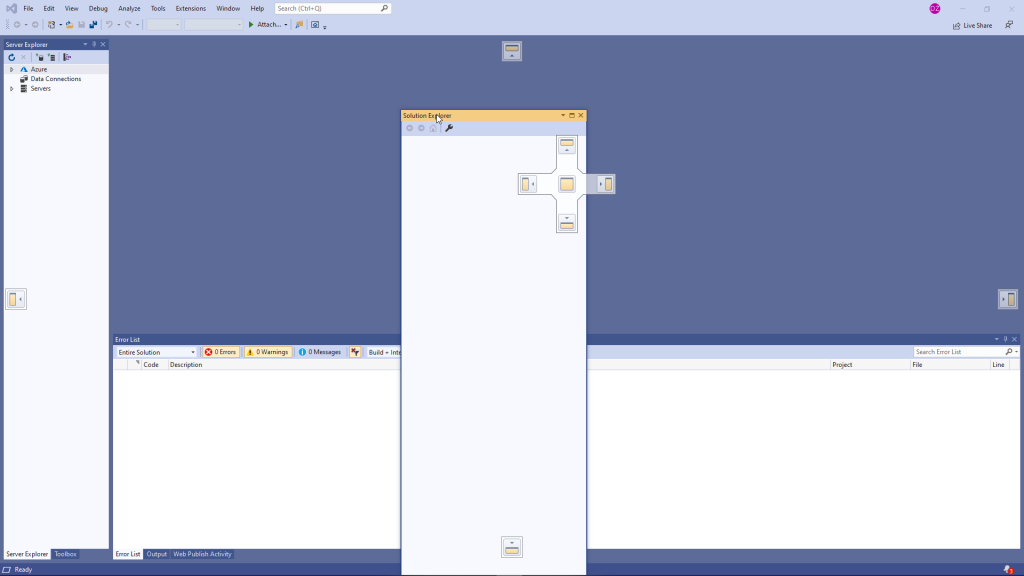
Do każdej sekcji jesteśmy w stanie przypiąć nasze dodatkowe okna i jesteśmy je w stanie przenosić z lewej na prawą, czy z dołu na lewo. Jesteśmy też w stanie przypiąć naszą sekcję tak, żeby widzieć jej zawartość lub ją zminimalizować.


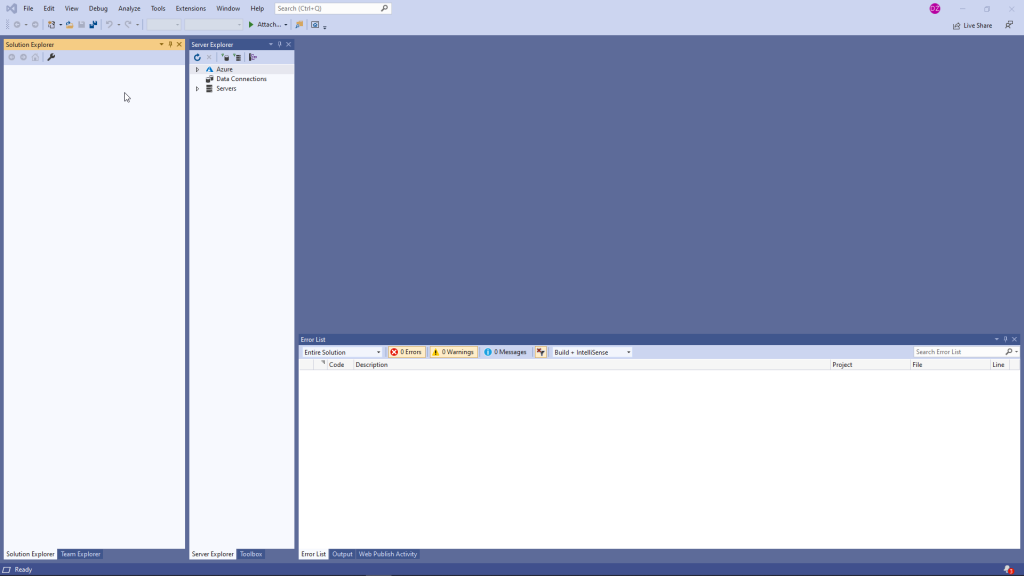
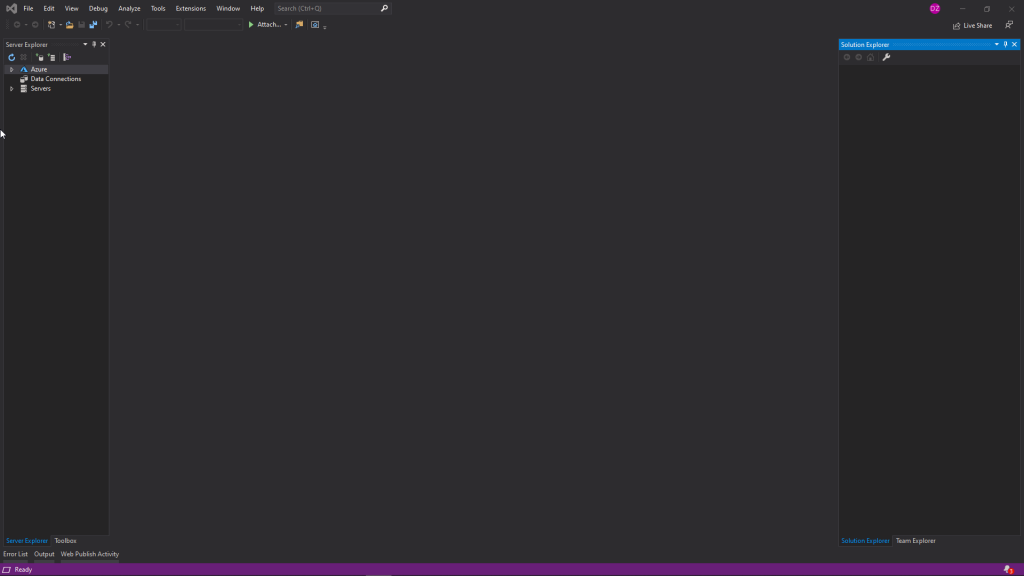
Po przypięciu naszych okien z lewej, prawej strony oraz na dole tak prezentuje się nasze Visual Studio.

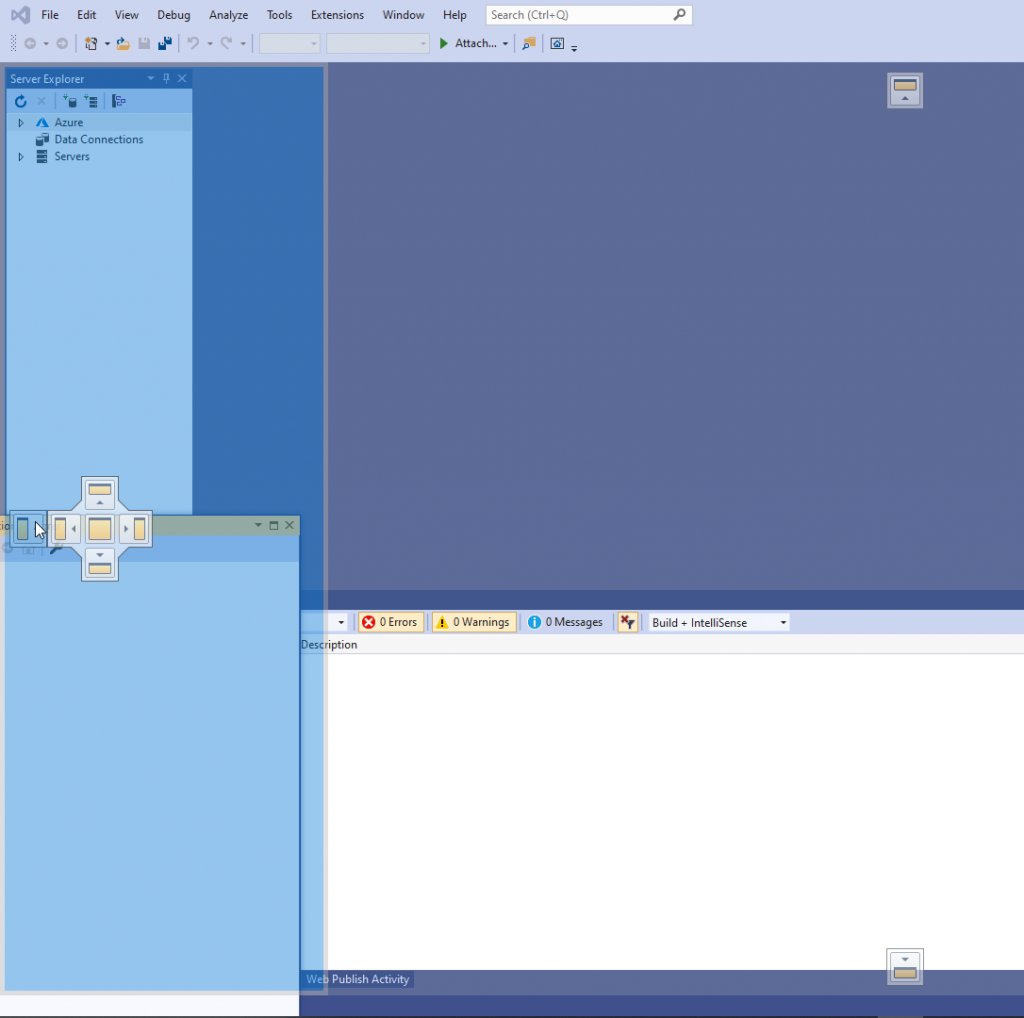
Gdy klikniemy w nazwę którejś sekcji i przytrzymując lewy klawisz myszy zaczniemy przesuwać nasze okno można je będzie przypiąć do innej strony.




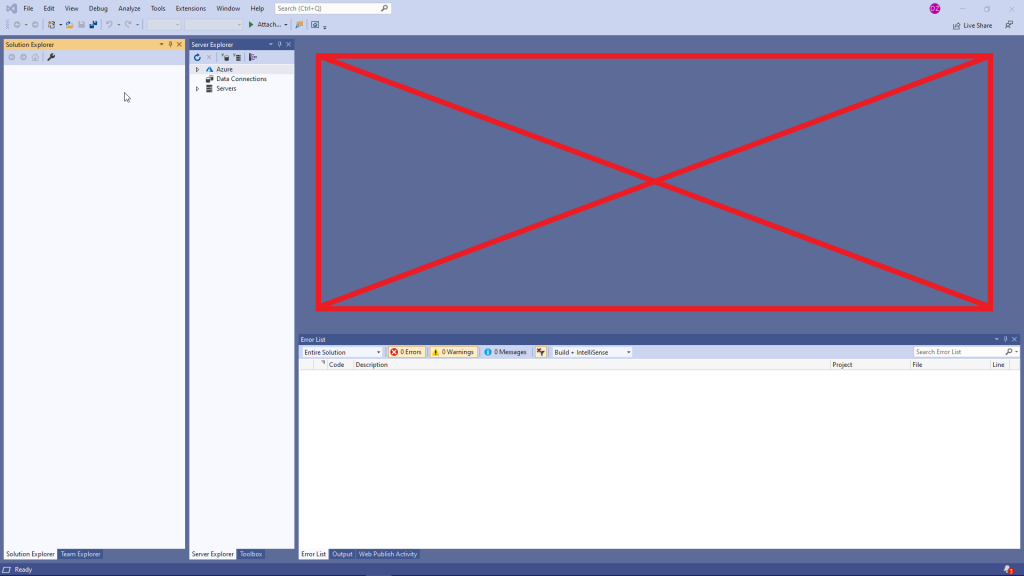
W sekcji, która pozostaje niebieska będą znajdowały się pliki z kodem, który będziemy pisać.

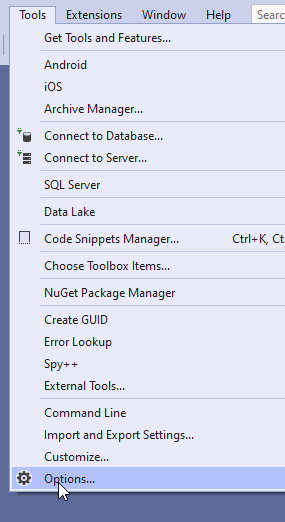
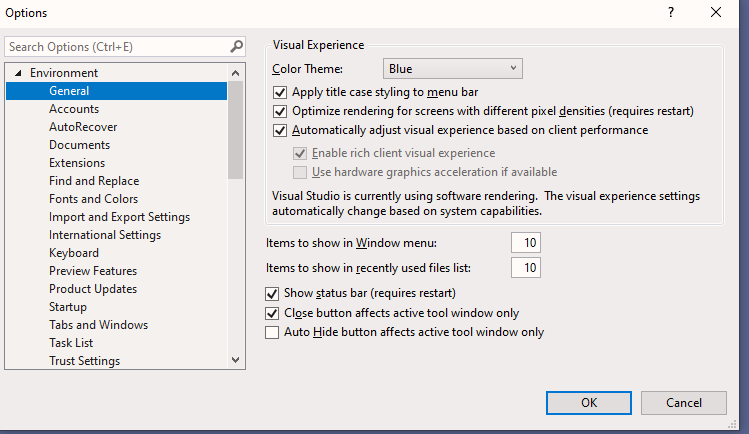
Ciekawostka: w Visual Studio można zmienić motyw. Aby to zrobić trzeba przejść do Tools > Options

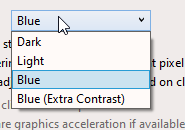
I w zakładce “General” wybrać “Color Theme”

Dostępne motywy to:
- Dark
- Blue
- Light
- Blue (Extra Contrast)

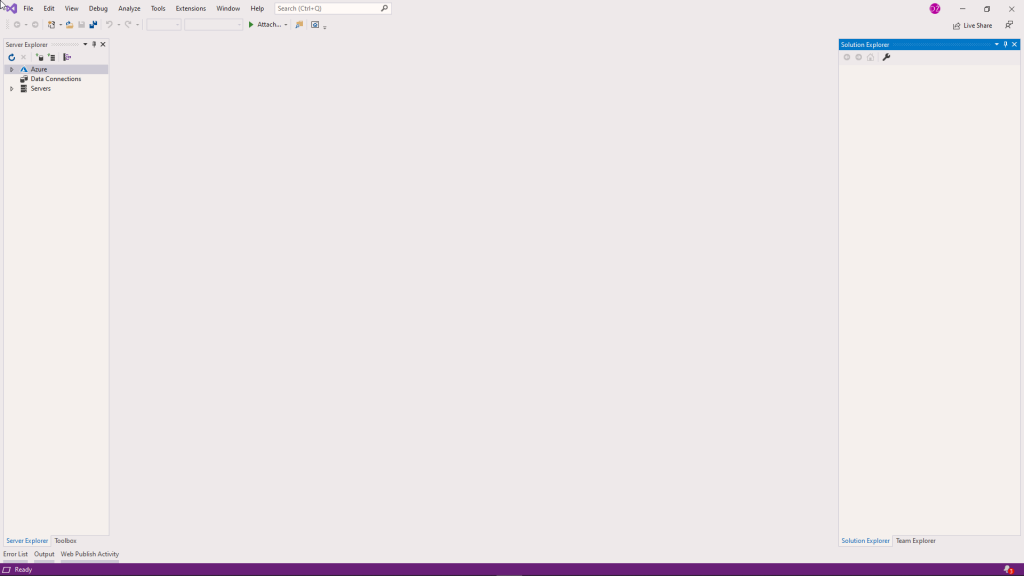
A tak prezentuje się Visaul Studio w odpowiednich motywach kolorystycznych.



Jak widać różnych funkcji i opcji w Visual Studio jest całe mnóstwo. Teraz przedstawiłem ogólny wygląd narzędzia Visual Studio oraz gdzie i co możesz znaleźć. W kolejnych wpisach będę wracał do opisu poszczególnych funkcji i ustawień tak, żeby odkryć przed Tobą wszystkie zakamarki tego narzędzia oraz żebyś poznał dokładnie najważniejsze funkcje.