Dzisiaj czas na ostatnią piątą część opisu kontrolek, jakie możesz znaleźć w Toolbox w Visual Studio podczas tworzenia aplikacji okienkowej WPF.
Poprzednią część możesz znaleźć tutaj
“Toolbox i kontrolki cz.1“
“Toolbox i kontrolki cz.2“
“Toolbox i kontrolki cz.3“
“Toolbox i kontrolki cz.4”
Dzisiaj na tapetę bierzemy:
- ToolBarTray
- TreeView
- Viewbox
- WebBrowser
- WindowsFormsHost
- WrapPanel

Ok 🙂 Więc do roboty.
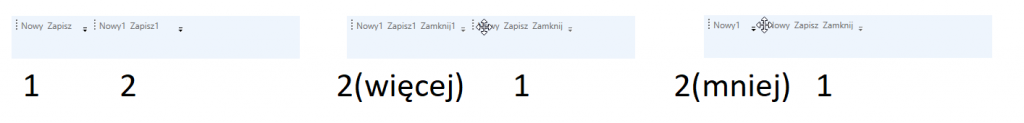
- ToolBarTray – jest to kontrolka, która jest pojemnikiem dla kontrolek ToolBar. Po umieszczeniu kontrolek ToolBar w ToolBarTray zyskują one dodatkowe funkcje tzn. ToolBar może być rozszerzane, zmniejszane oraz użytkownik może zmieniać kolejność ułożenia kontrolek ToolBar względem siebie używając gestu przeciągnij i upuść.

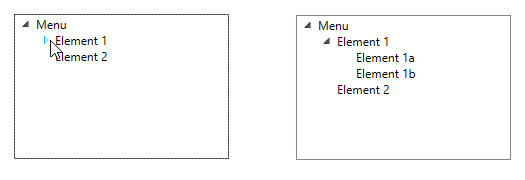
- TreeView – jest to kontrolka, która świetnie nadaje się, gdy chcemy pokazać np. drzewo z plikami i folderami w naszej aplikacji, lub gdy chcemy pokazać rozdziały i podrozdziały w naszym dokumencie, który jest edytowany w naszej aplikacji. Elementy w naszej kontrolce mogą być zwijane, jak i rozwijane przez użytkownika.

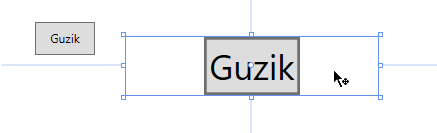
- Viewbox – jest to bardzo przydatna kontrolka, dzięki której kontrolki w niej umieszczone nie posiadają zdefiniowanych rozmiarów tylko są przeskalowywane. Doskonale oddaje to poniższy rysunek, w którym mamy 2 guziki. Jeden jest umieszczony normalnie na naszej aplikacji, a drugi jest umieszczony w Viewbox.

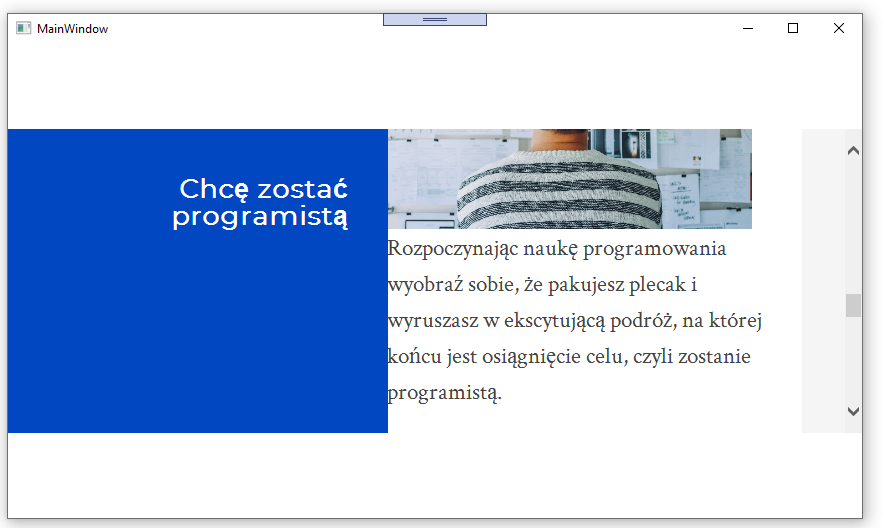
- WebBrowser – jest to niezwykle ciekawa kontrolka. Dzięki tej kontrolce można wyświetlać zawartość stron WWW w naszej aplikacji. Dzięki niej możemy w łatwy sposób stworzyć np. naszą własną przeglądarkę internetową.

- WindowsFormsHost – jest to kontrolka, która ma zapewnić kompatybilność wsteczną z kontrolkami WinForms. WPF jest nowszym podejściem do tworzenia aplikacji okienkowych. WinForms jest podejściem dużo starszym, lecz żeby w nowym podejściu do tworzenia aplikacji okienkowych można było nadal używać kontrolek z WinForms, została stworzona kontrolka WindowsFormsHost.
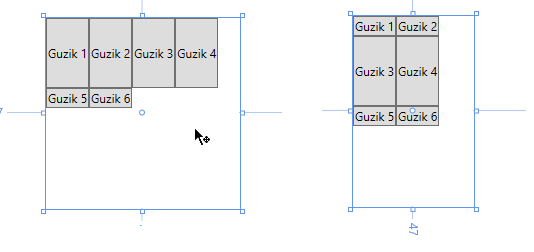
- WrapPanel – jest to kontrolka, którą można użyć, żeby umieścić wewnątrz inne kontrolki po kolei w pionie lub poziomie. Kontrolki wewnątrz WrapPanel są umieszczane kolejno, aż zabraknie miejsca i wtedy przenoszone są do kolejnego wiersza lub kolumny w zależności od ustawień. Na poniższym rysunku znajduje się 6 kontrolek Button umieszczonych wewnątrz WrapPanel.

Udało się 🙂
Omówiliśmy wszystkie kontrolki, dzięki temu będziesz wiedział jakiej kontrolki użyć podczas stawiania kolejnych kroków w drodze do zostanie programistą.