Dzisiaj czas na czwartą przedostatnią część opisu kontrolek, jakie możesz znaleźć w Toolbox w Visual Studio podczas tworzenia aplikacji okienkowej WPF.
Poprzednią część możesz znaleźć tutaj
„Toolbox i kontrolki cz.1„
„Toolbox i kontrolki cz.2„
„Toolbox i kontrolki cz.3”
Dzisiaj na tapetę bierzemy:
- ScrollViewer
- Separator
- Slider
- StackPanel
- StatusBar
- TabControl
- TextBlock
- TextBox
- ToolBar
- ToolBarPanel

Ok 🙂 Więc do roboty.
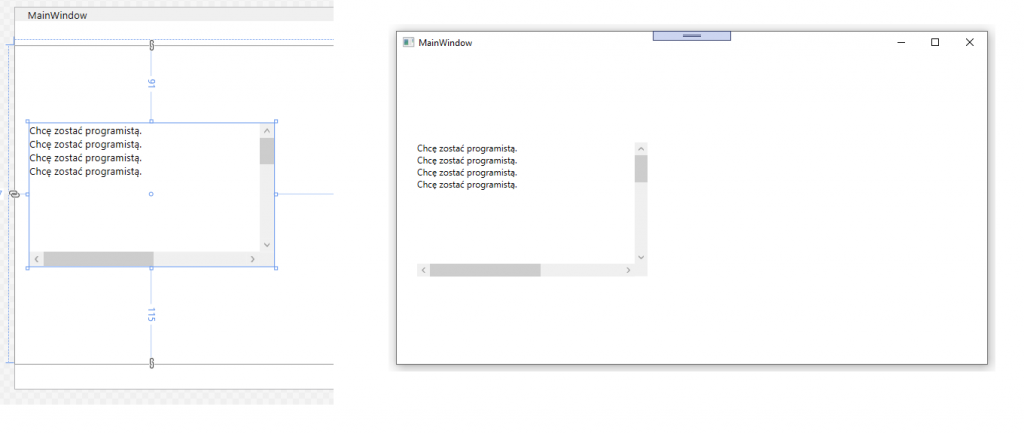
- ScrollViewer – jest kontrolką posiadającą swoją przestrzeń roboczą, w której jesteśmy w stanie umieszczać inne kontrolki. Posiada ona paski przewijania, dzięki czemu jesteśmy w stanie przesuwać się po panelu roboczym naszej kontrolki. Działanie kontrolki pokazuje doskonale poniższy screen, na którym została użyta kontrolka ScrollViewer oraz kilka kontrolek TextBlock.

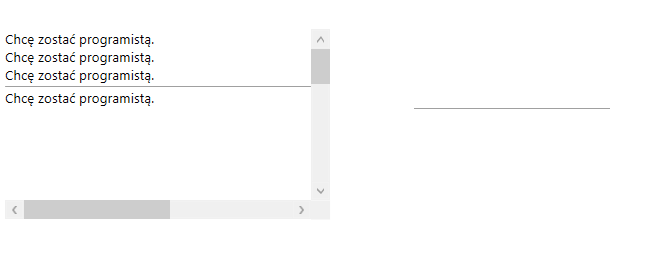
- Separator – jest to kontrolka, która służy do odseparowania wizualnie innych kontrolek od siebie. Można jej użyć, jeżeli chcemy oddzielić np. 2 sekcje od siebie. Ma ona postać najczęściej linii. Na screenie poniżej została zastosowana pomiędzy 2 TextBlockami oraz po prawej stronie aplikacji jest ona umieszczona luzem.

- Slider – czyli suwak. Jest on używany, gdy chcemy dać możliwość użytkownikowi wskazania wartości za pomocą przesunięcia suwaka, a nie np. za pomocą wpisania wartości do TextBoxa.

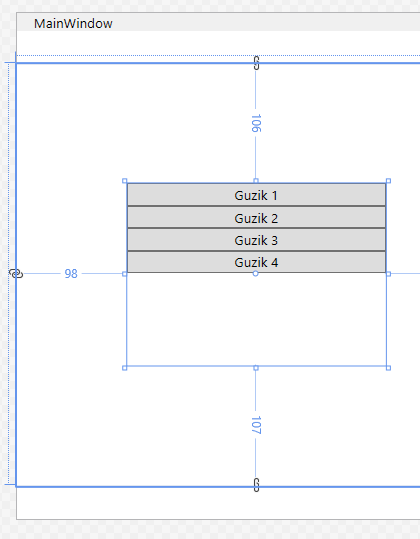
- StackPanel – jest to kontrolka, za pomocą której można umieszczać kolejno w pionie lub poziomie kolejne kontrolki. Jest to bardzo prosta kontrolka, w której nie trzeba się martwić, czy inne kontrolki są odpowiednio ułożone względem siebie, ponieważ są one układane kolejno jedna pod drugą lub jedna obok drugiej. Kontrolki można używać śmiało np. w menu, żeby układać opcję jedną pod drugą bez obaw, że coś się rozjedzie. Na poniższym screenie został użyty StackPanel oraz w jego wnętrzu 4 kontrolki Button.

- StatusBar – jest to kontrolka, która znajduje się najczęściej na dole aplikacji i jej zadaniem jest informowanie użytkownika o postępach operacji, jakie wykonuje aplikacja. Może posiadać w sobie np. ProgressBar, który informuje użytkownika o procesie ładowania się jakiegoś dokumentu lub posiadać informację tekstową, na której stronie formularza jesteśmy.

- TabControl – jest to kontrolka, która daje nam możliwość tworzenia zakładek w naszej aplikacji. W tej kontrolce możemy oczywiście umieszczać inne kontrolki w kolejnych zakładkach. Jest to świetna kontrolka, gdy chcemy umieścić dużo treści na ograniczonej przestrzeni.

- TextBlock – jest to jedna z podstawowych kontrolek, które są używane do wyświetlania tekstu w naszej aplikacji. Kontrolka ta jest bardzo podobna do kontrolki Label z tą różnicą, że Label (Etykieta) jest stosowana raczej do krótkich opisów, podczas gdy TextBlock jest stosowany do dłuższych wielolinijkowych treści, które są umieszczane w aplikacji. Oczywiście nic nie stoi na przeszkodzie, żeby użyć TextBlock zamiast kontrolki Label. Kontrolkę można użyć, gdy chcemy np. wyświetlić dłuższy opis funkcjonalności. Poniżej widać użycie kontrolki zarówno w krótszym oraz dłuższym fragmencie tekstu.

- TextBox – to kolejna z podstawowych kontrolek. Daje użytkownikowi możliwość wprowadzenia tekstu w aplikacji.

- ToolBar – pasek z narzędziami. Jest to kolejna z podstawowych kontrolek bardzo często używana pod kontrolką menu, która zawiera w sobie najczęściej przyciski z najpotrzebniejszymi opcjami. Jest używana, np. w Visual Studio dając szybki dostęp funkcji „zapisz” czy uruchomienia opcji „debug”.

- ToolBarPanel – jest to kontrolka, która odpowiada za układ toolBarów w naszej aplikacji. Jest stosowana, żeby pogrupować kilka kontrolek ToolBar. Można ją zastosować, jeżeli chcemy użyć kilku kontrolek ToolBar w naszej aplikacji.

Tym sposobem kolejne 10 kontrolek za nami. Mam nadzieję, że Twoja wiedza w zakresie kontrolek się powiększyła i łatwiej będzie Ci stawiać pierwsze kroki podczas tworzenia pierwszych aplikacji okienkowych. Przed nami zostaje jeszcze ostatnia – 5 część, w której zajmiemy się pozostałymi kontrolkami. Tymczasem to na tyle dzisiaj 🙂