Dzisiaj czas na trzecią część opisu kontrolek, jakie możesz znaleźć w Toolbox w Visual Studio podczas tworzenia aplikacji okienkowej WPF.
Poprzednią część możesz znaleźć tutaj
“Toolbox i kontrolki cz.1“
“Toolbox i kontrolki cz.2”
Dzisiaj na tapetę bierzemy:

Ok 🙂 Więc do roboty
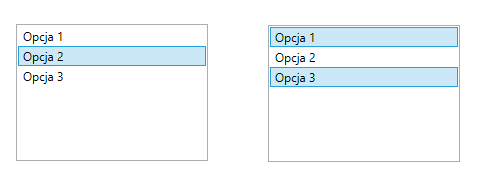
- ListBox – jest to kontrolka, która pozwala użytkownikowi na wybór jednej lub kilku z opcji w zależności od ustawień kontrolki. Podobnie jak w przypadku kontrolki ComboBox (listy rozwijanej) z tą różnicą, że użytkownik widzi wszystkie opcje do wyboru, a nie są one rozwijane jak w ComboBox. To, czy użytkownik może wybrać jedną lub wiele opcji, ustalamy za pomocą właściwości “SelectionMode” ustawiając jej wartość na “Single” lub “Multiple”.

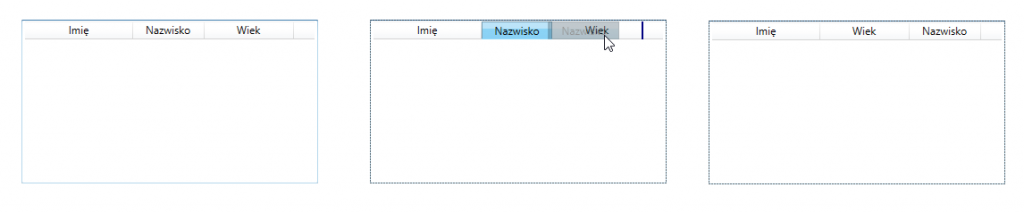
- ListView – jest to kontrolka, która potrafi wyświetlić listę z informacjami. Tak jak na poniższym screenie może być to tabelka z informacjami dotyczącymi Imienia, Nazwiska oraz wieku. Fajną funkcją jest to, że istnieje możliwość zmiany kolejności kolumn przez użytkownika. Wystarczy, że przeciągnie on odpowiednią kolumnę zmieniając jej kolejność.

- MediaElement – jest to kontrolka, która działa na podstawie windowsowego MediaPlayer, dzięki czemu może umieścić w niej plik audio lub video i odtwarzać je w naszej aplikacji.
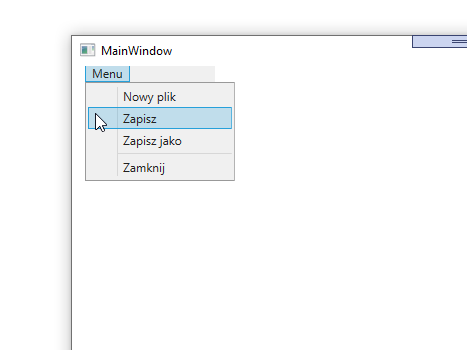
- Menu – jest to kontrolka menu. Klasyczne menu, jakie można znaleźć w wielu aplikacjach, np. w Visual Studio, gdzie możemy przechowywać opcje związane z naszym programem.

- PasswordBox – jest to kontrolka, której można użyć, gdy chcemy, żeby użytkownik wpisał np. hasło. Każdy znak, który użytkownik wpisuje jest maskowany, przez co osoby postronne nie widzą co użytkownik wprowadza do kontrolki.

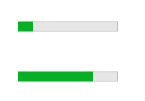
- ProgressBox – jest to kontrolka, która służy do pokazywania użytkownikowi postępu. W właściwościach “Minimum”, “Maximum” ustalamy, jakie są wartości minimalne i maksymalne dla naszego paska postępu, a we właściwości “Value” umieszczamy aktualny stan naszego paska postępu. Na poniższym screenie mamy 2 ProgressBar. Pierwszy ma wartość 15, a drugi 75 w skali od 0 do 100.

- RadioButton – jest to kontrolka, która może służyć do wybrania jednej. Użytkownik, wybierając jedną z opcji, klika na jedną z ikon powodując, że staje się ona zaznaczona. Poniżej pokazane są 2 kontrolki RadioButton z przypisanymi wartościami “Tak” i “Nie”.

- Rectangle – jest to kontrolka bardzo podobna do kontrolki Elipse, z tą różnicą, że efektem nie jest koło czy elipsa, a prostokąt lub kwadrat. Kontrolkę można obracać tworząc inne figury geometryczne, takie jak np. romb.

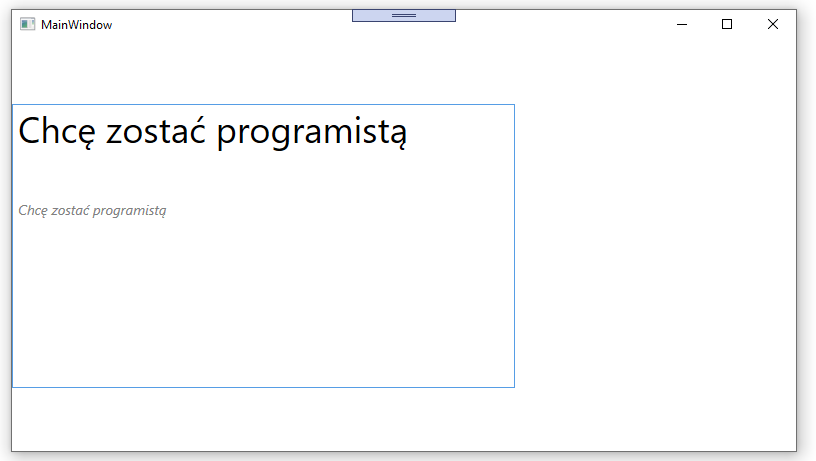
- RichTextBox – jest to kontrolka, w której użytkownik może wprowadzać tekst, ale co odróżnia ją od TextBox to fakt, że wprowadzany tekst może mieć różne czcionki, być formatowany np. pogrubiany, przechylany lub podkreślany. Bardzo ciekawa kontrolka, którą można użyć, gdy chcemy, żeby nasz użytkownik mógł wprowadzić tekst o różnych formatowaniach.

- ScollBar – jest to kontrolka, która reprezentuje pasek przewijania. Z tą kontrolką spotkałeś się na pewno wielokrotnie. Jest używana, gdy chcemy dać użytkownikowi możliwość przewinięcia czegoś.

Uff 🙂 kolejne 10 kontrolek za nami. Mam nadzieje, że Twoja wiedza w zakresie kontrolek się powiększyła i łatwiej będzie Ci stawiać pierwsze kroki podczas tworzenia pierwszych aplikacji okienkowych.