Przyszła pora na działanie 😊 W tym wpisie przedstawię proces instalacji narzędzia Visual Studio, które pozwoli Ci na rozpoczęcie przygody z programowaniem.
Narzędzie Visual Studio zostało stworzone przez Microsoft. Jest narzędziem, z którym najłatwiej rozpoczniesz swoją przygodę z programowaniem.
W celu ściągnięcia narzędzia wchodzimy na stronę:
https://visualstudio.microsoft.com/pl/

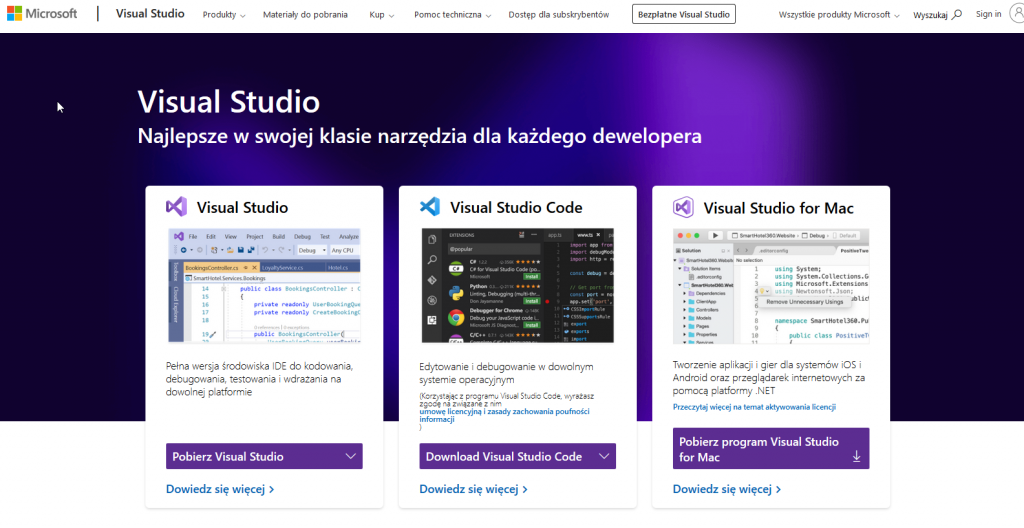
Widzimy tam 3 wersje do pobrania. Nas interesują na chwilę obecną Visual Studio lub Visual Studio for Mac jeżeli korzystasz z Apple. Na temat Visual Studio Code będzie więcej w kolejnym wpisie.
Wybieramy opcję po lewej Visual Studio.

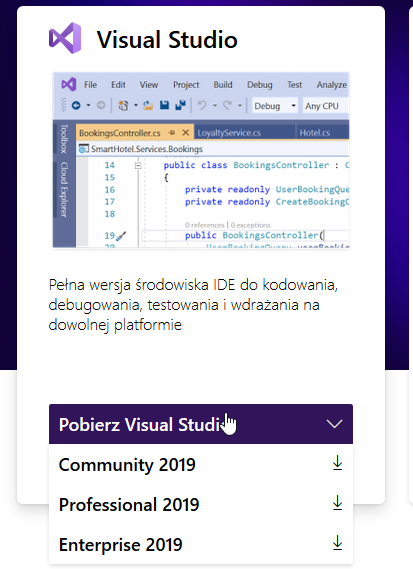
Na liście rozwijanej mamy 3 wersje do wyboru:
- Community
- Professional
- Enterprise
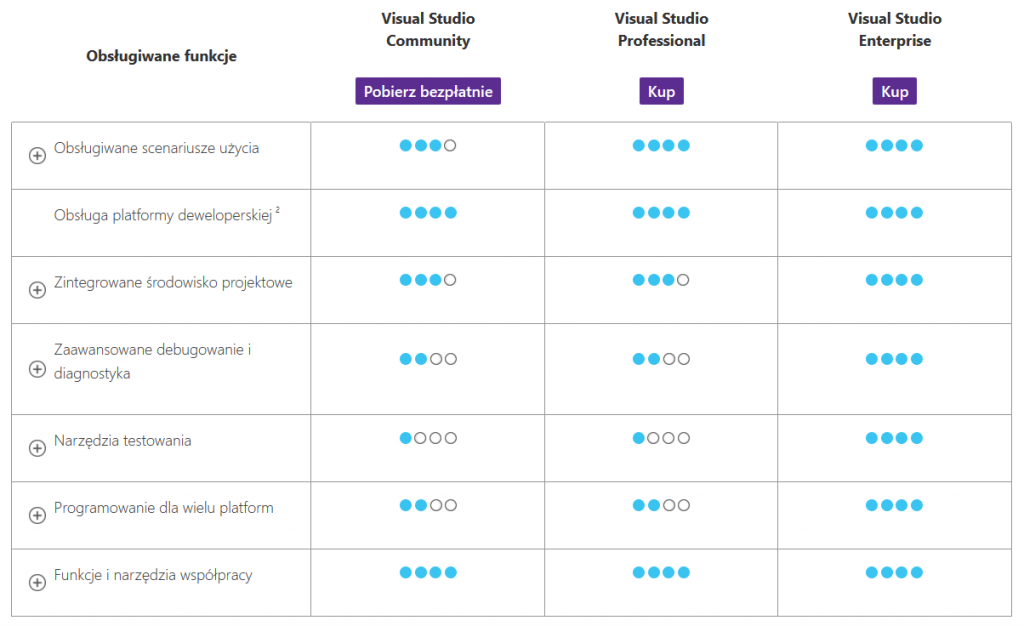
Pewnie zastanawiasz się czym się różnią. Już odpowiadam 🙂
- Community – jest wersją darmową, która pozwala na tworzenie projektów od 0 również komercyjnie. (Co oznacza, że możesz tworzyć oprogramowanie, na którym będziesz zarabiał i nie musisz płacić za Visual Studio).
- Professional – na chwilę obecną jest to praktycznie to samo co wersja community z tą różnicą, że musi być ona używana w przypadku jeżeli zespół programistów przekracza 5 osób.
- Enterprise – jest najbogatszą wersją, w której jest kilka dodatkowych funkcji, których zabrakło w niższych wersjach.
Temat ten rozszerzę w przyszłości (na chwilę obecną tak szczegółowa wiedza nie jest Ci potrzebna). Po więcej odsyłam do oficjalnej strony Visual Studio (tutaj)

Klikamy w wersję Community.

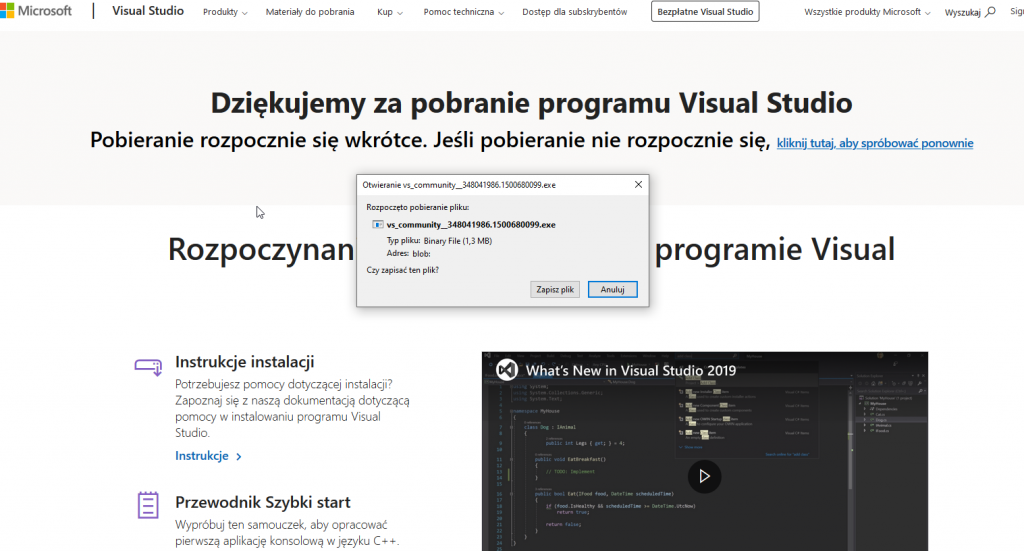
Zapisujemy plik na komputerze.
Następnie uruchamiamy zapisany plik.


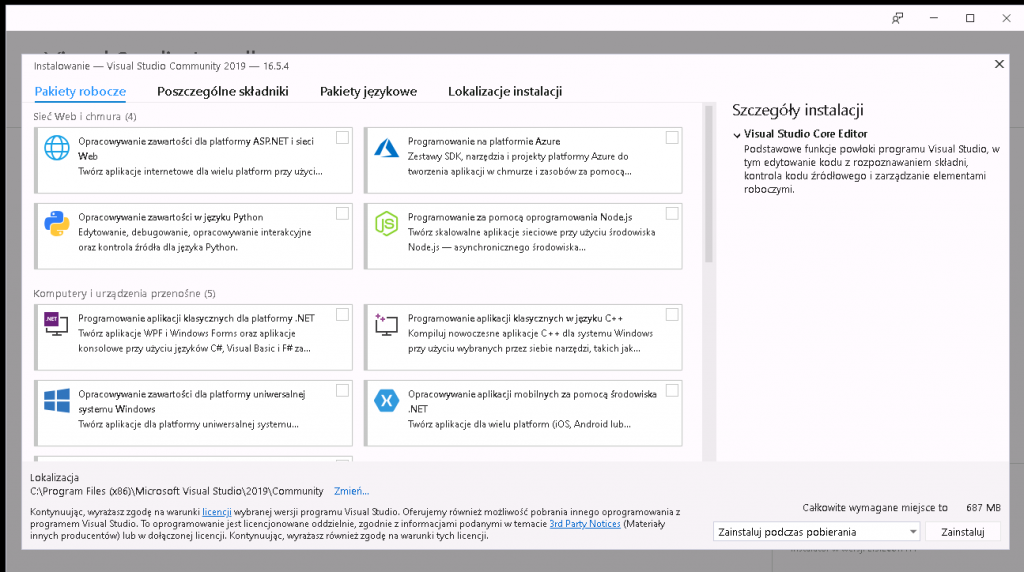
Pojawi nam się okno instalacyjne Visual Studio.
Okno jest podzielone na 4 sekcje.
- Pakiety robocze – tutaj wybieramy jakie narzędzia są nam potrzebne. Czy chcemy robić gry, rzeczy związane z stronami www, czy np. aplikacje na komputer.

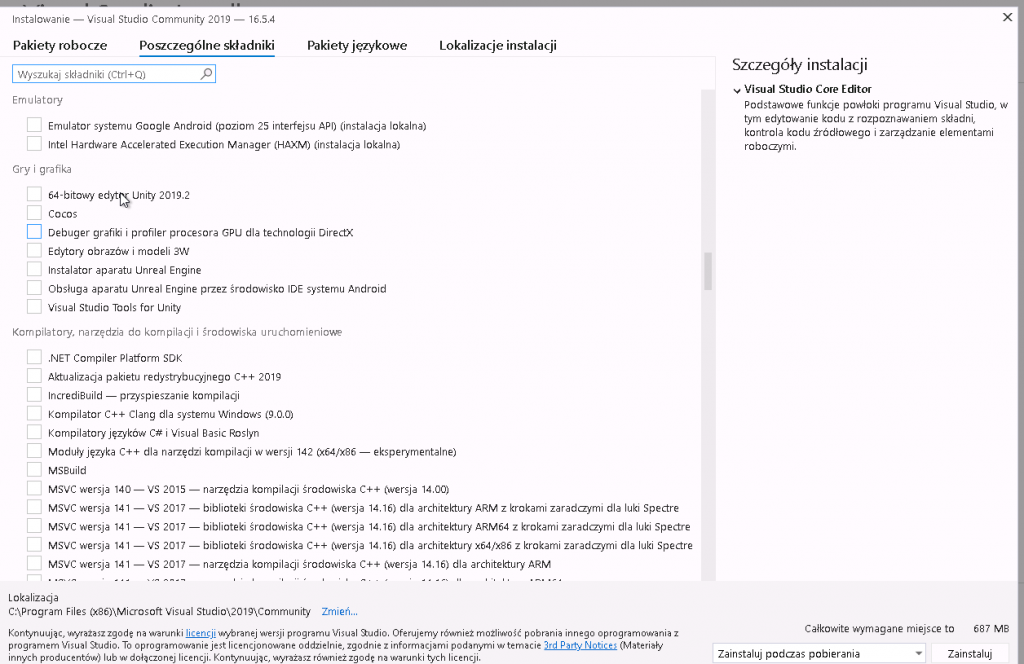
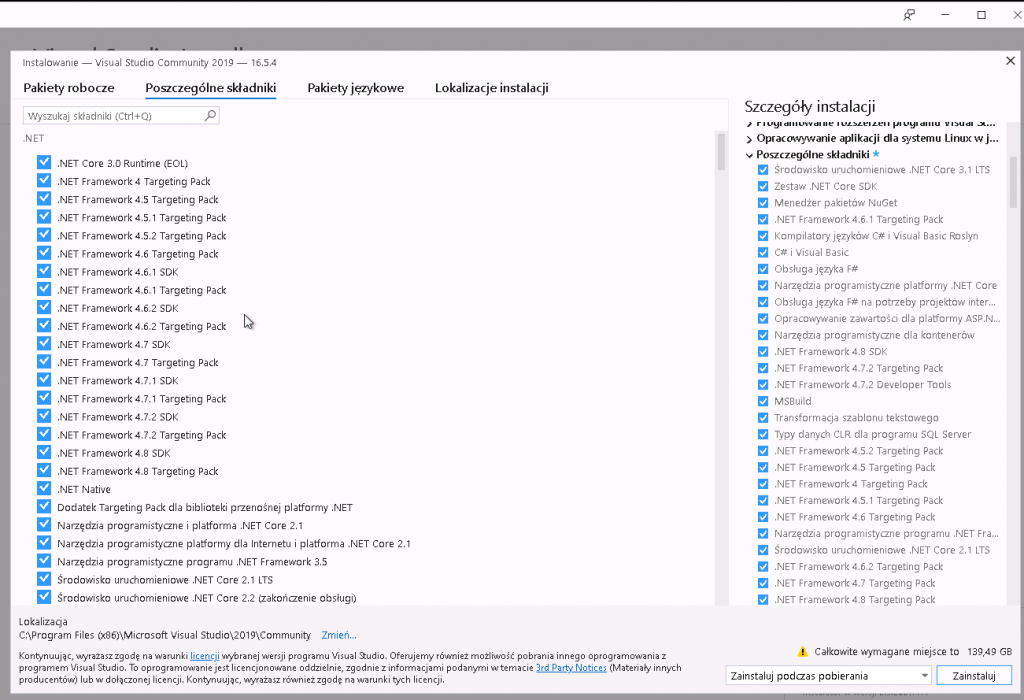
- Poszczególne składniki – tutaj mamy listę dokładnych pakietów jakie można zainstalować.

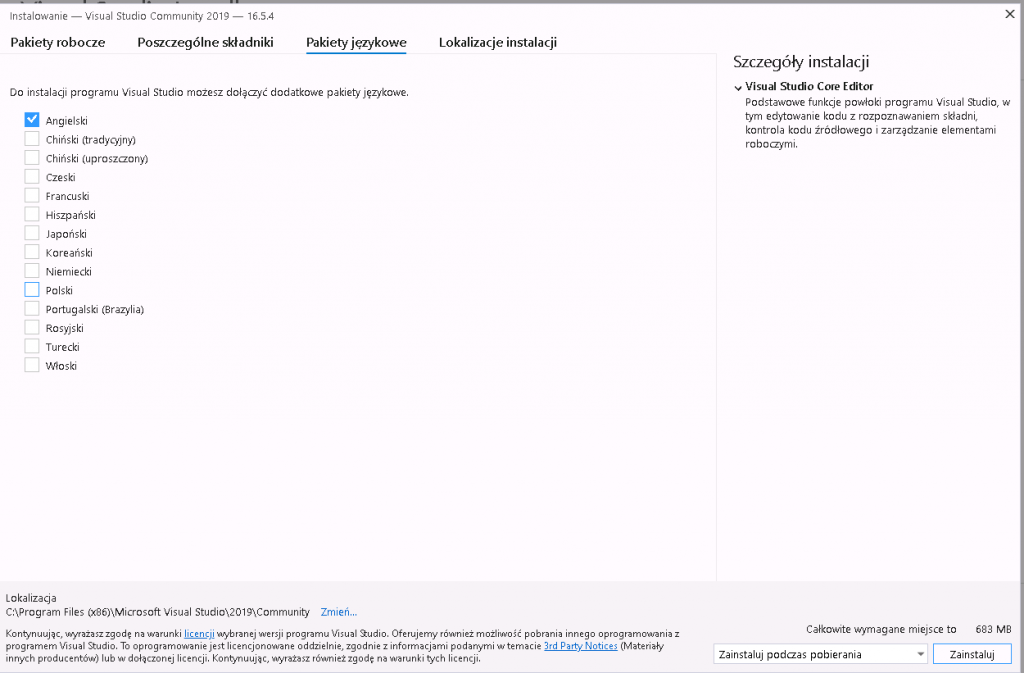
- Pakiety językowe – tutaj wybieramy w jakim języku chcemy zainstalować Visual Studio. Tutaj bardzo gorąco polecam zainstalowanie w wersji angielskiej jeżeli chociaż trochę go rozumiemy. Dlaczego ? Ponieważ praktycznie wszystkie materiały jak coś zrobić (nawet polskojęzyczne) są po angielsku. Co mam na myśli: jeżeli chcemy zmienić np. jakieś ustawienia to znajdziemy informację kliknij “Option”, a następnie kliknij “More”, a nie kliknij w “Ustawienia”, a następnie kliknij “Więcej”. Zrzuty ekranu (tak jak w tym wpisie są robione raczej po angielsku, a nie po polsku). Jeżeli jednak nie potrafisz języka angielskiego lub wolisz jednak język polski zainstaluj po polsku. Na początkowym etapie będzie ok, a z czasem sam podejmiesz decyzję czy zostawiasz polski czy zmieniasz na angielski.

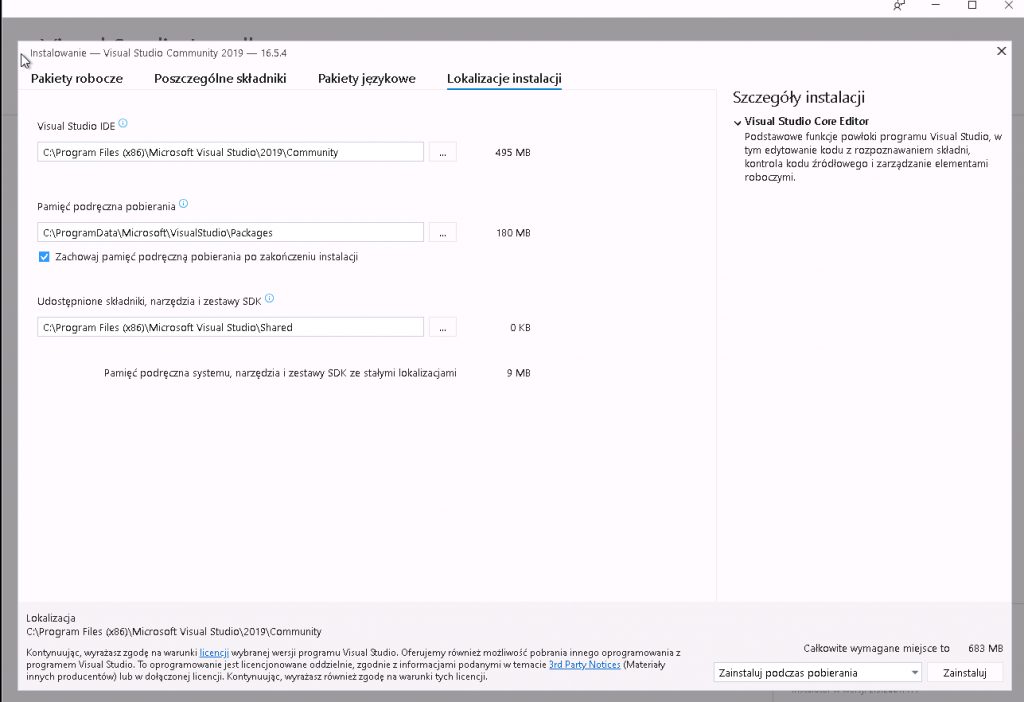
- Lokalizacja – tutaj wybierasz w jakim katalogu zainstalować Visual Studio.

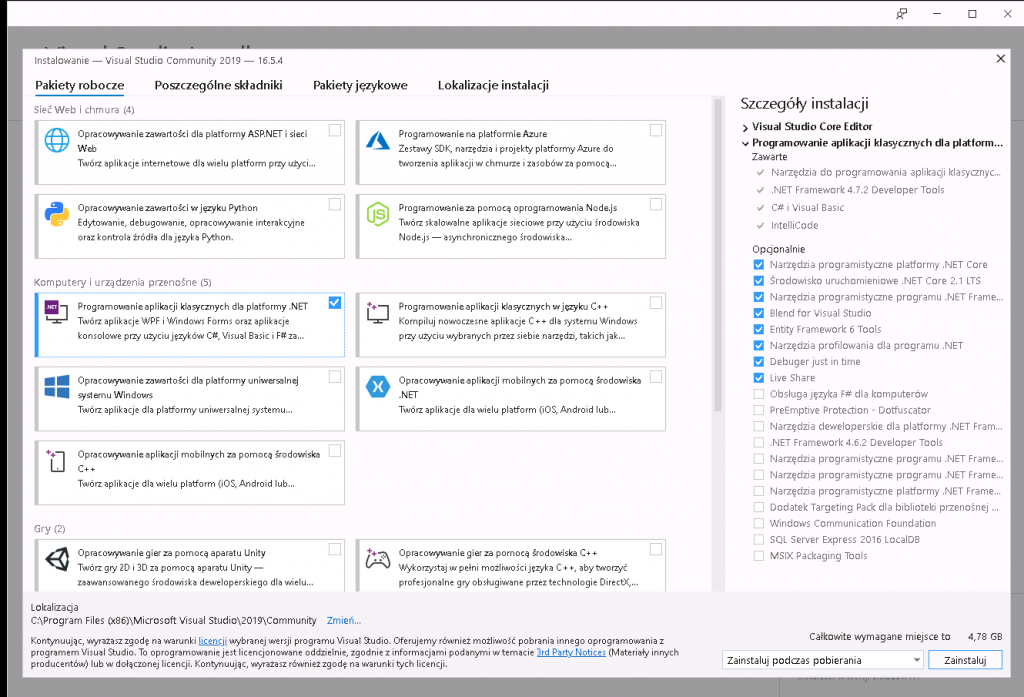
Wracamy do pierwszej zakładki “Pakiety robocze”, która jest podzielona na kilka sekcji:
- Sieć web i chmura
- Komputer i urządzenia przenośne
- Gry
- Inne zestawy narzędzi.
W kolejnych wpisach będę dokładnie opisywał pakiety oraz omawiał do czego służą.
Na potrzeby dalszych wpisów zaczniemy od instalacji pakietu “Programowanie aplikacji klasycznych dla platformy .NET”.

Nasza instalacja zajmie 4,78 GB.
Ciekawostka: zaznaczając wszystkie opcje Visual Studio będzie potrzebowało, aż 140 GB 🙂

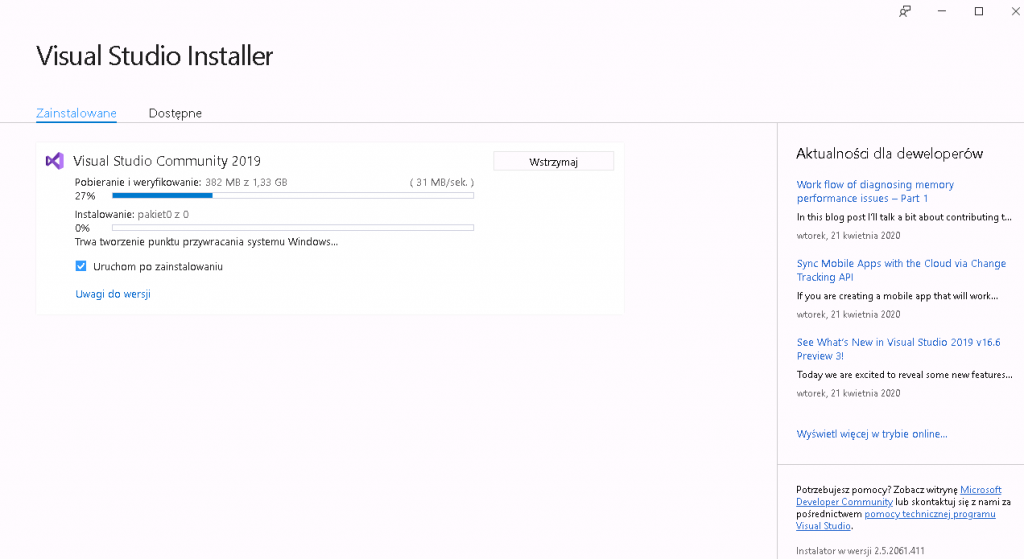
Klikamy zainstaluj i czekamy, aż proces instalacji dobiegnie końca.

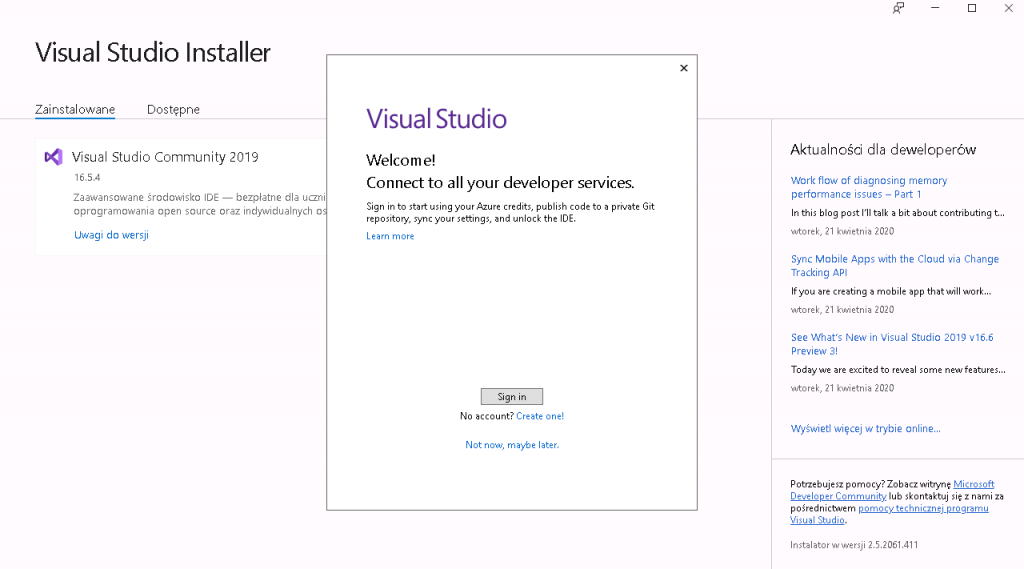
Po instalacji pojawi się komunikat Welcome. Z opcją zalogowania się za pomocą konta Microsoft.

Jeżeli wybierzemy opcję “Not now, maybe later” oznacza to, że mamy 90 dni na wprowadzenie klucza licencyjnego lub zalogowanie się.
Jeżeli nie posiadasz konta Microsoft można je założyć z poziomu Visual Studio klikając opcję “Create one”. Konto Microsoft jest darmowe. Tego konta można używać również do logowania się do swojego komputera z Windowsem, Office 365, Skype, Outlook, OneDrive, Xbox i wielu innych usług firmy Microsoft. Link do informacji o koncie Microsoft zostawiam tutaj.
Ja wybieram opcję logowania i podaję login oraz hasło do konta Microsoft.

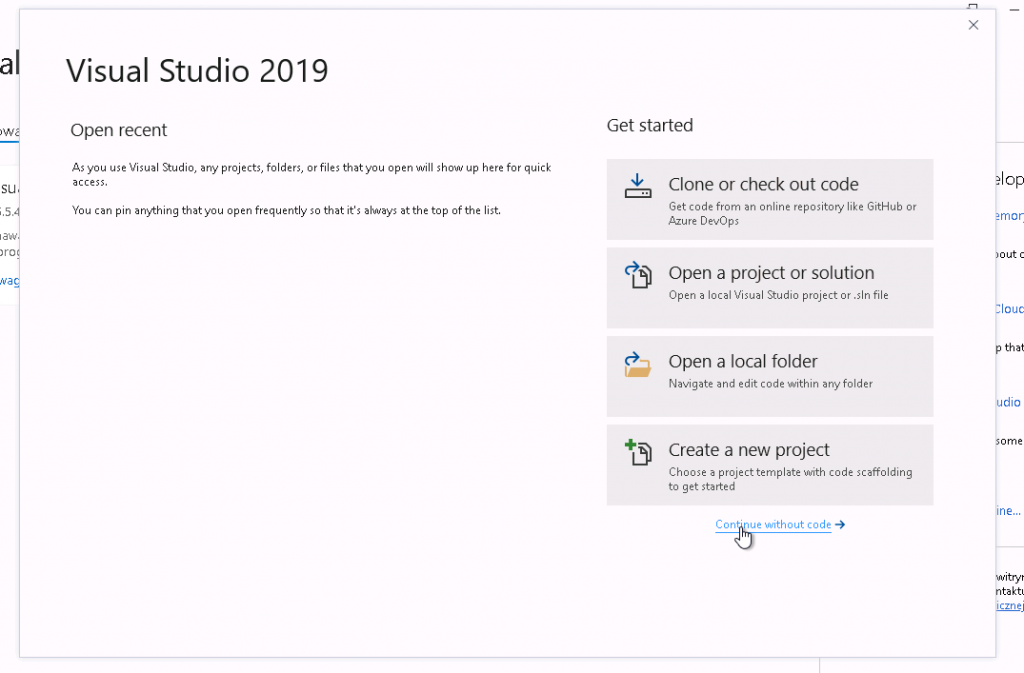
Po chwili pojawi się nam okno programu Visual Studio, gdzie będziemy mogli zdecydować co chcemy zrobić. Na tym etapie kończy się instalacja 🙂
W kolejnym wpisie pokażę, jak utworzyć nowy projekt.
A teraz klikamy w “Continue without code”

I naszym oczom pojawia się Visual Studio 🙂

To na dzisiaj tyle. W kolejnych wpisach zaczniemy stawiać pierwsze kroki z tym narzędziem w świecie programowania 🙂