Dzisiaj czas na drugą część opisu kontrolek, jakie możesz znaleźć w Toolbox w Visual Studio podczas tworzenia aplikacji okienkowej WPF.
Poprzednią część możesz znaleźć tutaj
Dzisiaj na tapetę bierzemy:
- DockPanel
- DocumentViewer
- Elipse
- Expander
- Frame
- Grid
- GridSplitter
- GroupBox
- Image
- Label

Ok 🙂 Więc do roboty!
- DockPanel – ułatwia dokowanie zawartości we wszystkich czterech kierunkach (góra, dół, lewa i prawa strona). To bardzo dobry wybór, jeżeli chcesz podzielić jakąś część wyglądu aplikacji na obszary.

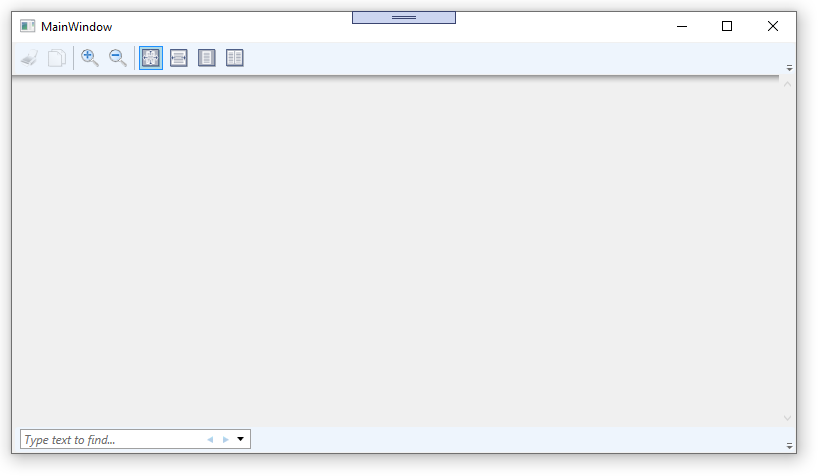
- DocumentViewer – dzięki tej kontrolce można wyświetlić zawartość dokumentów takich jak XPS, XML. Kontrolki tej można użyć, gdy np. chcemy pokazać użytkownikowi podgląd pliku, który za chwilę będzie mógł wydrukować. Bardzo fajne jest to, że nie trzeba tworzyć wszystkiego od zera, wystarczy przeciągnąć kontrolkę na naszą aplikację, dodać kilka linijek kodu i już 🙂 można przeglądać plik. Jak widać, są już tam wbudowane przyciski do np. powiększania czy pomniejszania dokumentu.

- Elipse – jest to kontrolka, dzięki której możemy namalować elipsę lub koło. Można zmienić m.in. kolor wypełnienia kontrolki lub jej obramowania. Może się przydać, gdy chcemy np. umieścić zdjęcie użytkownika w owalnym kształcie.

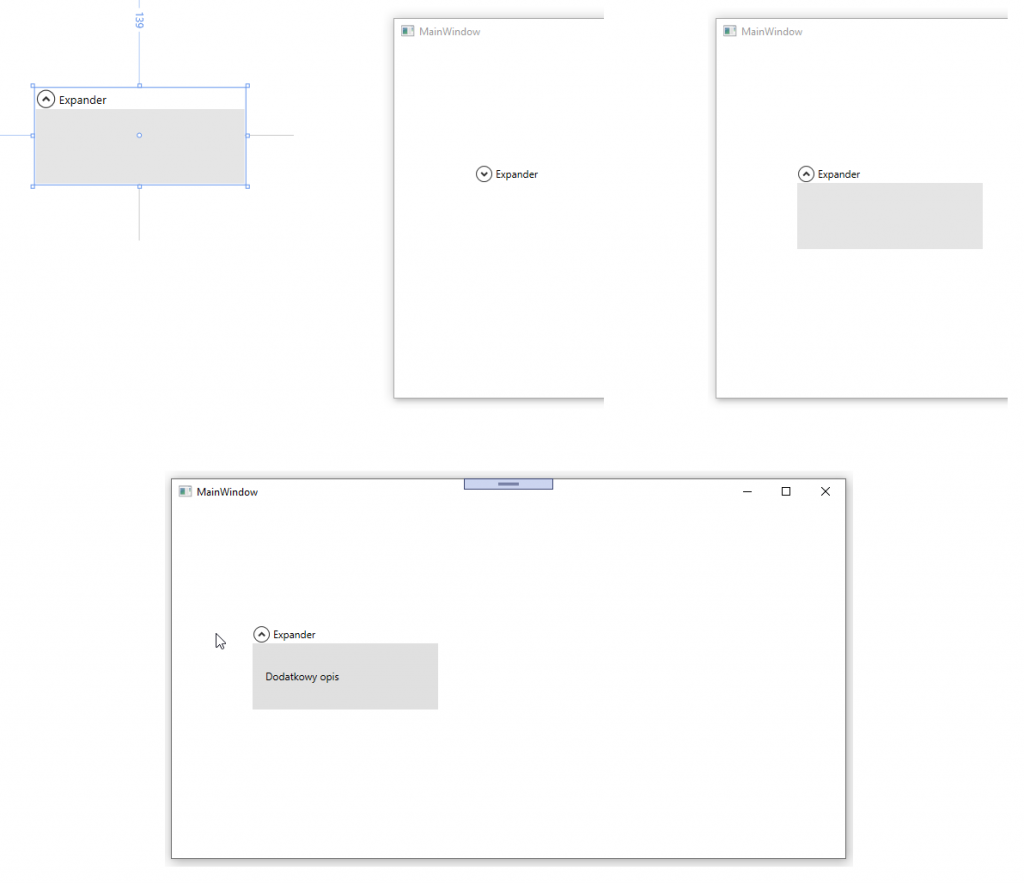
- Expander – jest to kontrolka z rozwijaną i zwijaną zawartością. Pozwala ona na zaoszczędzenie miejsca w naszej aplikacji, można w niej umieszczać inne kontrolki. Za pomocą guzika w lewym górnym rogu można zwijać i rozwijać zawartość. Może się sprawdzić, np. gdy musimy umieścić w naszej aplikacji jakiś dłuższy kawałek tekstu, który nie chcemy, żeby był zawsze widoczny lub dodatkowe guziki z opcjami, np. często używa się tej kontrolki umieszczając w niej kontrolki związane z opcjami zaawansowanymi.

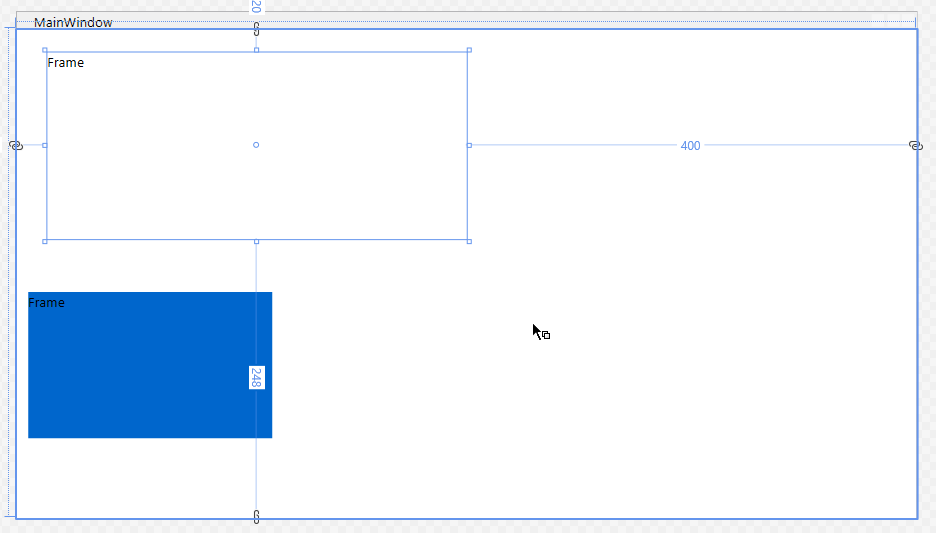
- Frame – ramka – jest stosowana do obsługi nawigacji po treści. Grupuje nam kolejne sekcje naszych kontrolek, dzięki temu nasz użytkownik może łatwiej poruszać się po naszej aplikacji, jeżeli posiada ona dużą ilość kontrolek. Ramka może być przeźroczysta, ale może też posiadać kolor obramowania czy wypełnienia.

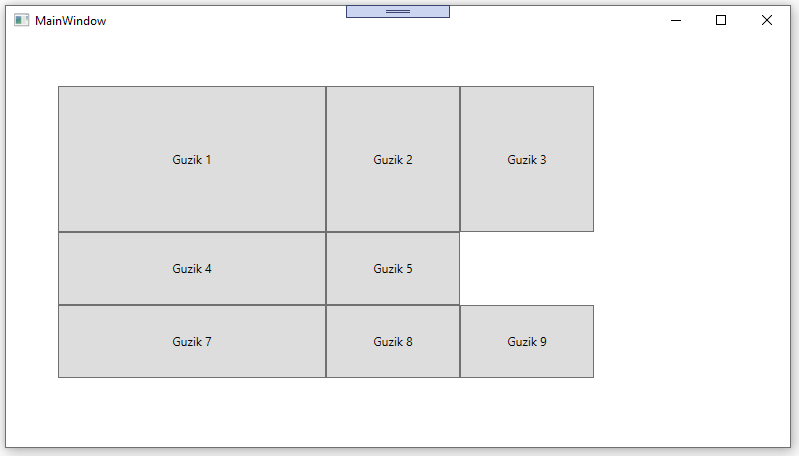
- Grid – siatka – ta kontrolka może zawierać wiele wierszy i kolumn, ich wysokość definiuje się w bezwzględnej liczbie pikseli, w procentach dostępnego miejsca lub jako auto. Kontrolki można użyć, gdy inne kontrolki do rozmieszczania nie sprawdzają się. Jeżeli chcemy np. zbudować tabelkę z guzikami coś na kształt planszy do szachów, używanie kilku Frame lub umieszczanie kontrolek luzem obok siebie może być problematyczne. W przypadku siatki można je łatwo pogrupować tak, żeby znajdowały się w odpowiednim miejscu niezależnie od tego, jak bardzo powiększane i pomniejszane jest okno naszej aplikacji.

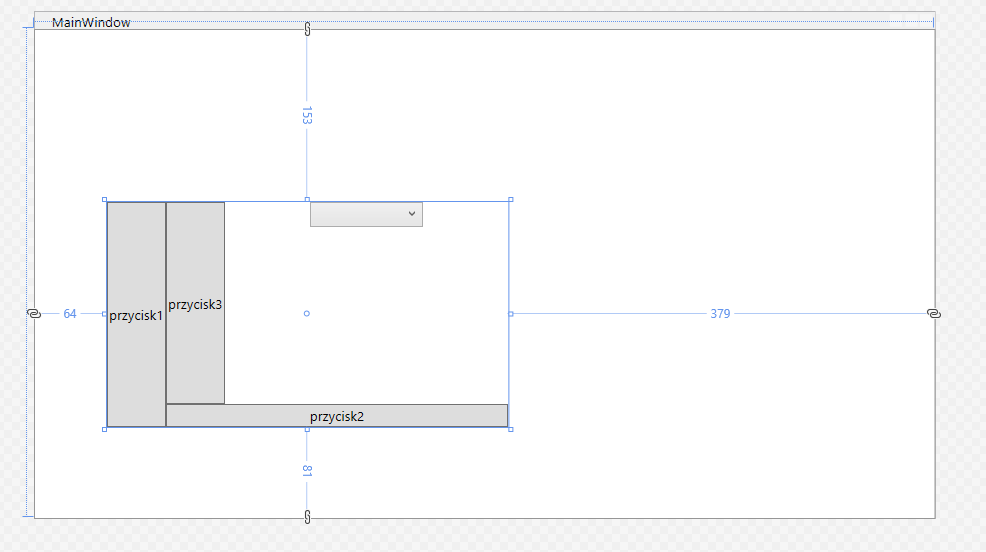
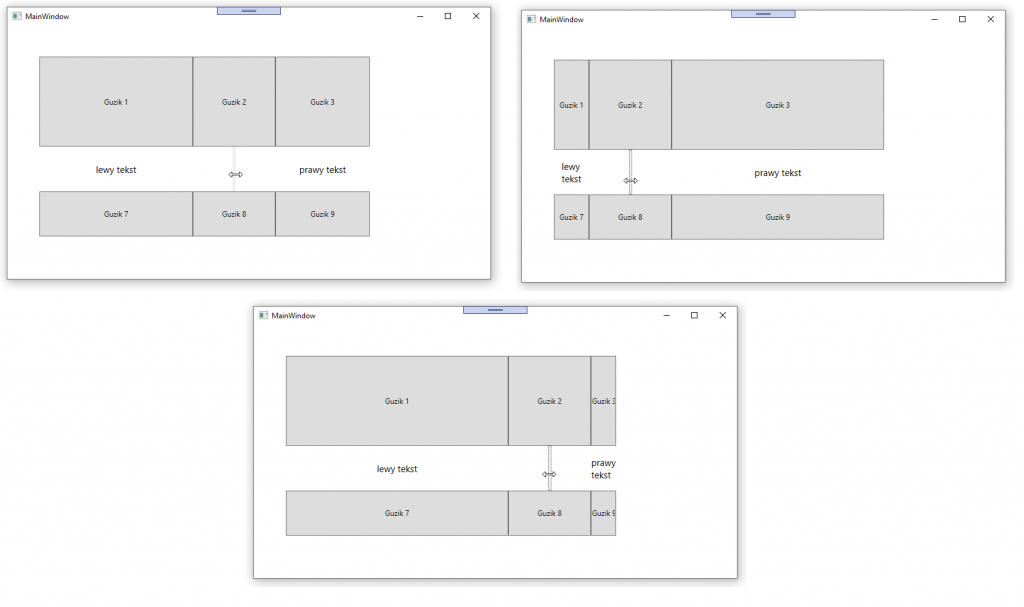
- GridSplitter – jest używany, gdy chcemy dać użytkownikowi możliwość zmiany rozmiaru wielkości kolumn lub wierszy w naszym grid. Doskonale przestawia to poniższy obrazek.

- GroupBox – jest to kontrolka do grupowania innych kontrolek. Już wcześniej było kilka innych kontrolek, które też mogły do tego służyć, ale ta posiada w lewym górnym rogu miejsce, gdzie można umieścić napis, żeby móc opisać grupę kontrolek, które znajdują się w środku.

- Image – jest to kontrolka, która potrafi wyświetlać w sobie obrazki. Można w niej umieszczać obrazki z rozszerzeniami, m.in. BMP, TIFF, ICO, JPEG, GIF, PNG.
- Label – jest to kontrolka, która jest bardzo podobna do kontrolki TextBox i potrafi wyświetlać np. tekst, ale nie tylko, ponieważ w odróżnieniu od TextBox można w niej umieścić inną kontrolkę. Można jej używać, np. jeżeli chcemy opisać jakiś kawałek naszej aplikacji.

To na tyle na temat opisu kontrolek na dzisiaj. W kolejnych wpisach będę opisywał kolejny zestaw kontrolek tak, aby żadna kontrolka nie stanowiła dla Ciebie tajemnicy 🙂