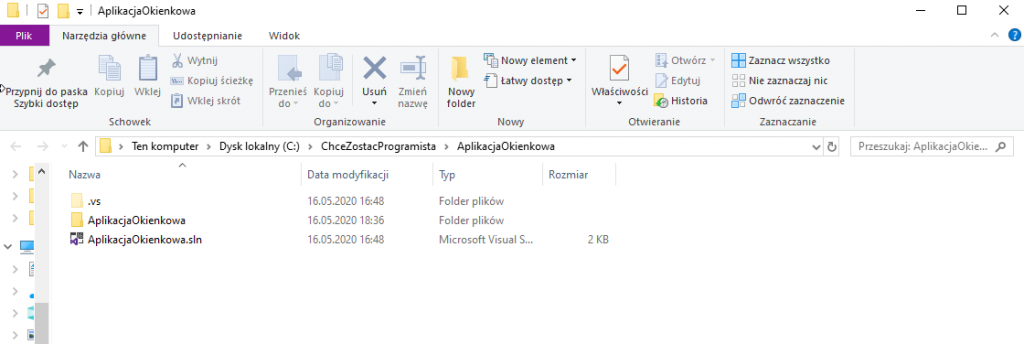
W dzisiejszym wpisie wracamy do projektu pierwszej aplikacji okienkowej i wyjaśnię jak wygląda struktura projektu, czyli co znajduje się w Solution Explorer i jakie pliki są tworzone fizycznie w naszym katalogu z projektem na dysku.

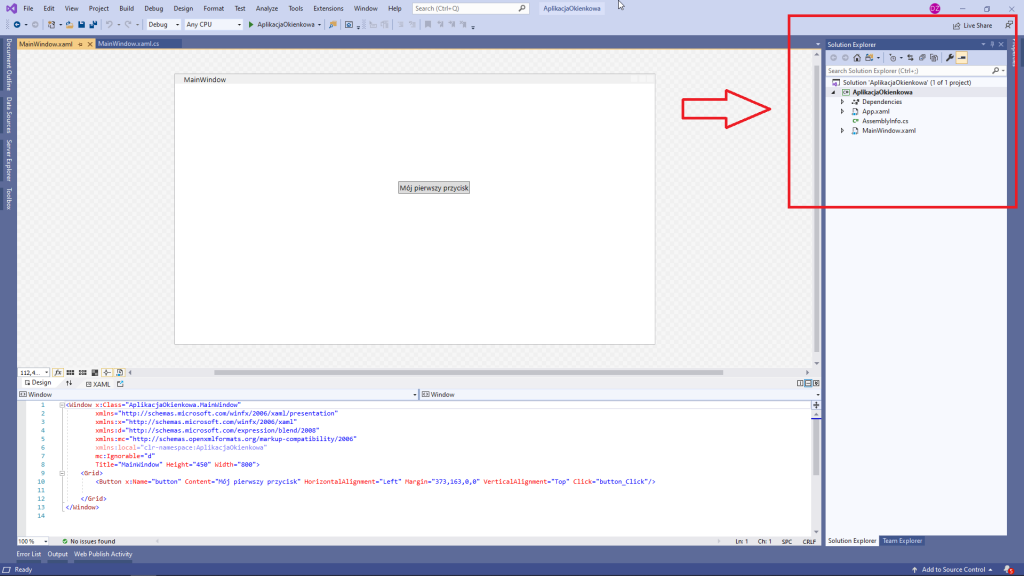
Zacznijmy od Solution Explorera, w którym możemy znaleźć zawartość naszego projektu aplikacji okienkowej.

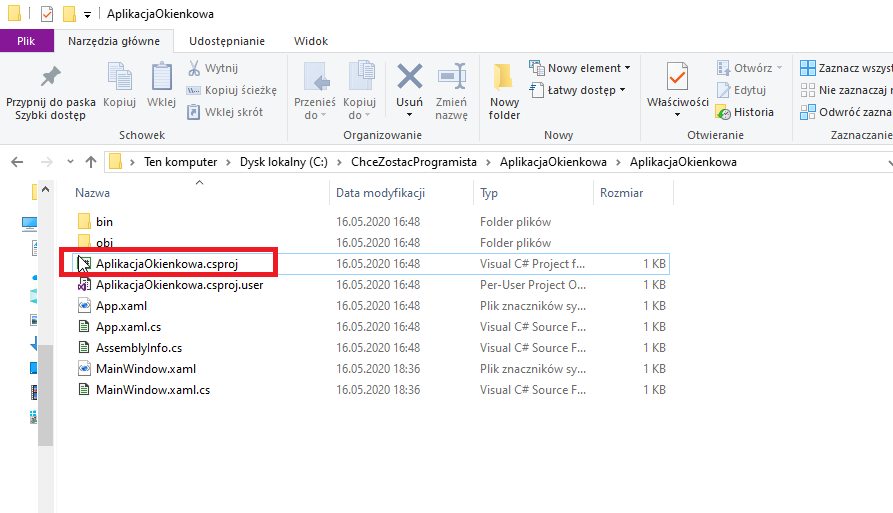
Pierwszy na liście jest plik naszej solucji. U nas nazywa się to “Solution ‘AplikacjaOkienkowa(1 of 1 projekt'”. Na dysku odpowiada mu plik AplikacjaOkienkowa.sln)

Jest to plik solucji, w którym znajdują się m.in. ustawienia jak ma być kompilowany projekt oraz wersja Visual Studio w jakiej był tworzony projekt. Nasz projekt może zawierać wiele podprojektów np. aplikacja na komputer, aplikacja na telefon. W tym pliku znajdują się również wszystkie projekty w ramach naszego głównego projektu.
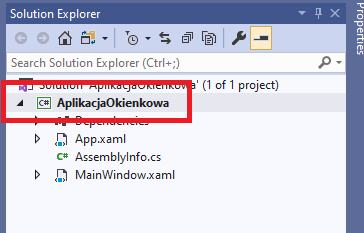
Kolejny na liście jest projekt “AplikacjaOkienkowa”.

Jest to plik naszego projektu. Na dysku jest on reprezentowany przez plik “AplikacjaOkienkowa.csproj”.

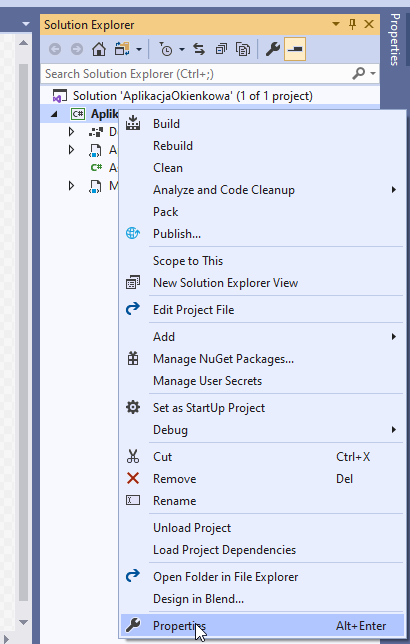
W tym pliku znajdują się m.in. informacje o tym jaka wersja .NET jest używana, w jaki sposób ma być uruchamiany nasz projekt. Można też wpisać tam informację jaka jest nazwa naszego projektu, w jakiej jest wersji lub dodać opis naszego projektu. Żeby zobaczyć co można ustawić w naszym pliku projektu, należy nacisnąć na nasz projekt prawym przyciskiem myszy i wybrać opcję Properties.

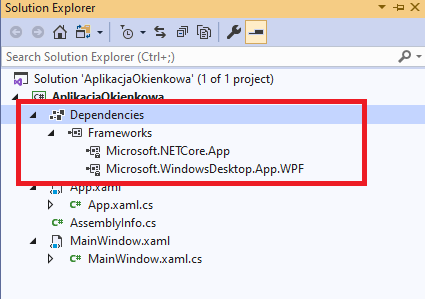
Kolejne na liście jest Dependencies.
W tym miejscu są zdefiniowane zależności do innych bibliotek lub innych projektów. W naszym przypadku mamy odwołanie do 2 bibliotek firmy Microsoft.
- Microsoft.NETCore.App
- Microsoft.WindowsDesktop.App.WPF

Pewnie pojawiło Ci się pytanie “hmm czym są biblioteki ??” Już śpieszę z odpowiedzią. Najprościej mówiąc jest to kod napisany przez kogoś innego, który po dodaniu do naszego projektu możemy używać. To sprawia, że nie musimy np. pisać od zera jak wygląda guzik, jak powinien się zachowywać, lecz możemy skorzystać bardzo prosto z guzika, który już został napisany i przygotowany do łatwego użycia w naszym projekcie.
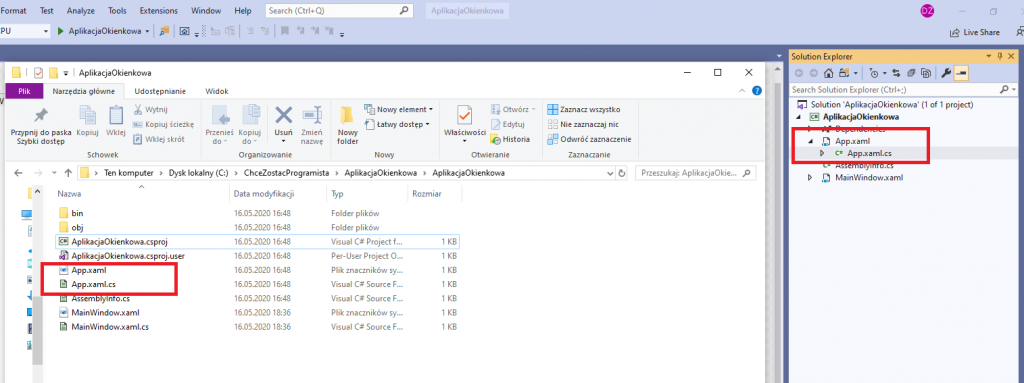
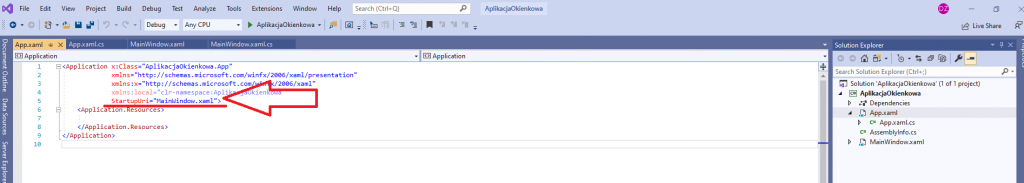
Kolejne pliki to App.xaml oraz App.xaml.cs

Są to pliki, które są punktem startu naszej aplikacji. To tutaj można zdefiniować np. jakie okienko ma się pojawić naszemu użytkownikowi jako pierwsze po uruchomieniu aplikacji.
Definiuje się to w pliku App.xaml w sekcji
StartupUri=”<nazwanaszegookienka.xaml>”

Kolejny plik to AssemblyInfo.cs jest to plik, w którym m. in. można zdefiniować słowniki dla innych języków, tzn. jeżeli chcemy, żeby nasza aplikacja była w różnych wersjach językowych, tutaj możemy zdefiniować lokalizację słowników.
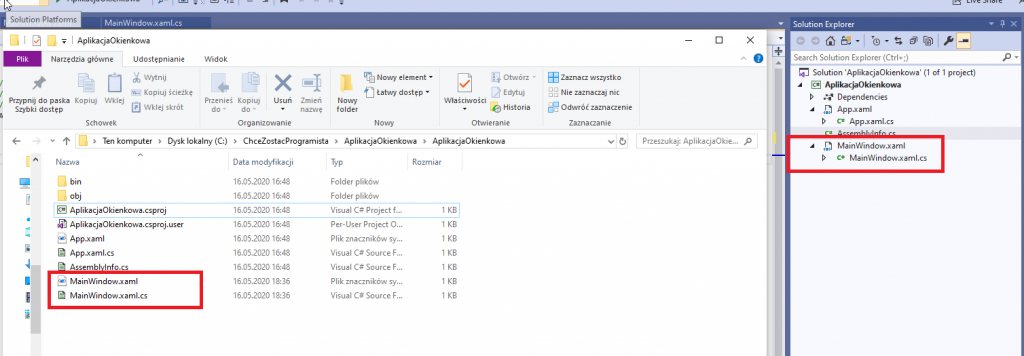
Ostatnie 2 pliki to MainWidnow.xaml oraz MainWindow.xaml.cs

Są to pliki, w których jest definiowany jest wygląd oraz zachowanie naszego podstawowego okna w aplikacji okienkowej.
W pliku MainWindows.xaml tworzony jest opis wyglądu okienka za pomocą języka XAML lub przeciągając elementy z przybornika “Toolbox”. W pliku MainWindows.xaml.cs umieszczany jest kod aplikacji w języku C#, w którym definiuje się np. co ma się stać po naciśnięciu guzika.
Ok, to chyba na tyle, jeżeli chodzi o dzisiejszy wpis 🙂
W kolejnych wpisach na pewno będziemy jeszcze wracać do poszczególnych plików zagłębiając się jeszcze bardziej w to do czego są używane tak, aby Twoja wiedza z tworzenia aplikacji była jeszcze większa 🙂